プッシュ通知 証明書 更新 手順
- プッシュ通知(APNs 証明書)の更新メモ
- Certificates, Identifiers & Profilesにて、証明書を更新する
- サーバーへ新しい証明書を配布する
更新手順
| No. | 内容 | Development | Product | 備考 |
|---|---|---|---|---|
| 0 | KeyChain(開発環境)->証明局に証明書(CertificateSigningRequest.certSigningRequest)を要求 | ◯ | ◯ | Development・Product共通、複数のアプリで共通で使う |
| 1 | Deveropper Center(Safari)->Certificates の作成 | ◯ | ◯ | アプリごと、No.0で要求した「CertificateSigningRequest.certSigningRequest」ファイルを使う |
| 2 | Deveropper Center(Safari)->Provisioning Profiles の更新 | △ | △ | アプリごとに対応必要。アプリのバージョンアップ時に必要 |
| 2 | Xcode(開発環境)->Buid Setting->Provisioning Profile のダウンロード | △ | △ | アプリごとに対応必要。アプリのバージョンアップ時に必要。新しくProvisioning Profileは作成されるが、特に更新しなくてもプッシュ通知は受信できる |
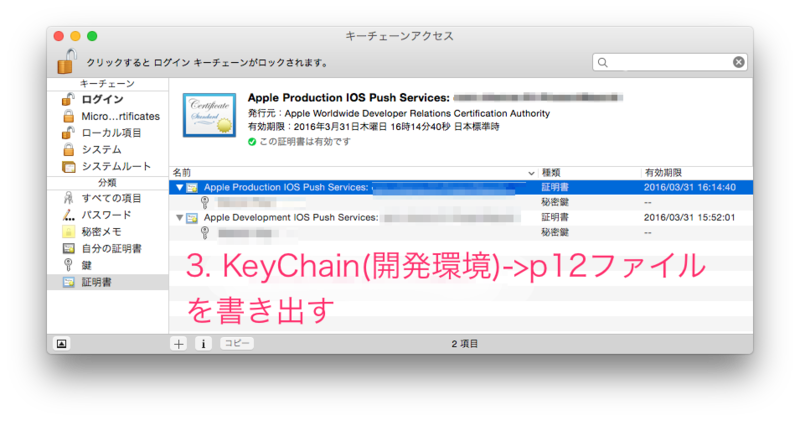
| 3 | KeyChain(開発環境)->p12ファイルを書き出す | ◯ | ◯ | アプリごとに対応必要。鍵ではなく証明書で書きだす |
- No.0
- No.3
手順
- Certificates の削除(更新前のCertificatesの有効期限が切れていない場合)・作成(Apple Push Notification service SSL)→作成後ダウンロード
- Provisioning Profiles の更新
- p12ファイルを書き出す(キーチェーンより「1.Certificates」で作成した証明書を選択し書き出し)
- p12ファイルの鍵を書き出す(キーチェーンより「1.Certificates」で作成した鍵を選択し書き出し)(サーバー側で必要であれば)
- p12をpemファイルへ変換する(サーバー側で必要であれば)
- サーバへp12またはpemファイルを配布
p12からpemへの変換コマンド
openssl pkcs12 -clcerts -nokeys -out apns-dev-cert.pem -in apns-dev-cert.p12 openssl pkcs12 -nocerts -out apns-dev-key.pem -in apns-dev-key.p12 openssl rsa -in apns-dev-key.pem -out apns-dev-key-noenc.pem cat apns-dev-cert.pem apns-dev-key-noenc.pem > apns-dev.pem
参考URL
プッシュ通知文字数(おまけ)
| 表示箇所 | iOS6 | iOS7 |
|---|---|---|
| ステータスバー(画面上部) | 全角22文字、半角40文字 | 全角35文字、半角64文字 |
| ダイアログ(ロック画面に表示) | 全角57文字、半角108文字 | 全角58文字、半角114文字 |
| 通知センター | 全角43文字、半角154文字 | 全角58文字、半角114文字 |
iOS HTTP メモ
- iOSのHTTP関係のプログラムやメモです
- 随時更新していく予定です
Flow
HTTP リクエストを発行しレスポンスを受信するまでのプログラムの流れはだいたい次の通り。
NSURLConnectionの場合
- リクエストヘッダ(NSURLRequest)を作る
- NSURLConnectionのクラスメソッドを用いリクエストを発行する
- レスポンスヘッダ(NSURLResponse)とレスポンスボディを取得する
NSURLSessionの場合
- セッションクラス(NSURLSession)を作る
- タスクを生成する
- タスクの実行する
// playgroundの場合↓のコメントアウトを消す // import XCPlayground /* * NSURLConnection(非同期) */ func myNSURLConnectionAsync() { // 通信先のURLを生成. let url:NSURL = NSURL(string:"http://httpbin.org/get")! // リクエストを生成. let request:NSURLRequest = NSURLRequest(URL:url) let queue:NSOperationQueue = NSOperationQueue() // NSURLConnectionを使ってアクセス NSURLConnection.sendAsynchronousRequest(request, queue: queue, completionHandler:{ (response: NSURLResponse!, data: NSData!, error: NSError!) -> Void in // 帰ってきたデータを文字列に変換. var result = NSString(data: data, encoding: NSUTF8StringEncoding)! println("myNSURLConnectionAsync->\(result)") }) // playgroundの場合↓のコメントアウトを消す // XCPSetExecutionShouldContinueIndefinitely(continueIndefinitely: true) } /* * NSURLConnection(同期) */ func myNSURLConnectionSync() { // 通信先のURLを生成. let url:NSURL = NSURL(string:"http://httpbin.org/get")! // リクエストを生成. let request:NSURLRequest = NSURLRequest(URL:url) // NSURLConnectionを使ってアクセス var response: NSURLResponse? var error: NSError? let data = NSURLConnection.sendSynchronousRequest(request, returningResponse: &response, error: &error) var result = NSString(data: data!, encoding: NSUTF8StringEncoding)! println("myNSURLConnectionSync->\(result)") // playgroundの場合↓のコメントアウトを消す // XCPSetExecutionShouldContinueIndefinitely(continueIndefinitely: true) } /* * NSURLSession(非同期) */ func myNSURLSession() { // 通信先のURLを生成. let url:NSURL = NSURL(string: "http://httpbin.org/get")! // セッションの生成. let session = NSURLSession(configuration: NSURLSessionConfiguration.defaultSessionConfiguration()) // 通信のタスクを生成. let task = session.dataTaskWithURL(url, completionHandler: { (data, response, err) in // 帰ってきたデータを文字列に変換. var result = NSString(data: data, encoding: NSUTF8StringEncoding)! println("myNSURLSession->\(result)") }) // タスクの実行. task.resume() // playgroundの場合↓のコメントアウトを消す // XCPSetExecutionShouldContinueIndefinitely(continueIndefinitely: true) }
参考UTL:NSURLSession のまとめ
Json
jsonを取得しパース
func myNSURLConnectionSync() { // 通信先のURLを生成. let url:NSURL = NSURL(string:"http://httpbin.org/get")! // リクエストを生成. let request:NSURLRequest = NSURLRequest(URL:url) // NSURLConnectionを使ってアクセス var response: NSURLResponse? var error: NSError? let data = NSURLConnection.sendSynchronousRequest(request, returningResponse: &response, error: &error) // var result = NSString(data: data!, encoding: NSUTF8StringEncoding)! // println("myNSURLConnectionSync->\(result)") // Jsonでパース let json:NSDictionary = NSJSONSerialization.JSONObjectWithData(data!, options: NSJSONReadingOptions.AllowFragments, error: nil) as! NSDictionary for (name, value) in json { println("key:\(name) value:\(value)") } }
GCD
GCDを使った非同期完了後の処理
func myNSURLConnectionAsync() { // 通信先のURLを生成. let url:NSURL = NSURL(string:"http://httpbin.org/get")! // リクエストを生成. let request:NSURLRequest = NSURLRequest(URL:url) let queue:NSOperationQueue = NSOperationQueue() // NSURLConnectionを使ってアクセス NSURLConnection.sendAsynchronousRequest(request, queue: queue, completionHandler:{ (response: NSURLResponse!, data: NSData!, error: NSError!) -> Void in // 帰ってきたデータを文字列に変換. var result = NSString(data: data, encoding: NSUTF8StringEncoding)! println("myNSURLConnectionAsync->\(result)") // GCD(Grand Central Dispatch) dispatch_async(dispatch_get_main_queue(), { // 完了後に実行する処理(self.tableView.reloadData()等) }) }) }
参考URL:[Swift 1.1] swiftで api を叩いて、JSONをパースして、表示させる方法 (xcodeは6.1, iOSは8.1)
Auth
cookie
Cookieの永続化
// Cookieの永続化 import UIKit class AppDelegate: UIResponder, UIApplicationDelegate { let SavedHTTPCookiesKey = "SavedHTTPCookies" func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool { self.window = UIWindow(frame: UIScreen.mainScreen().bounds) self.loadCookie() return true } func applicationDidEnterBackground(application: UIApplication) { self.saveCookie() } func saveCookie() { let cookiesData:NSData = NSKeyedArchiver.archivedDataWithRootObject(NSHTTPCookieStorage.sharedHTTPCookieStorage().cookies!) NSUserDefaults.standardUserDefaults().setObject(cookiesData, forKey: SavedHTTPCookiesKey) } func loadCookie() { if let cookiesData:NSData = NSUserDefaults.standardUserDefaults().objectForKey(SavedHTTPCookiesKey) as? NSData { for cookie:NSHTTPCookie in NSKeyedUnarchiver.unarchiveObjectWithData(cookiesData) as [NSHTTPCookie] { NSHTTPCookieStorage.sharedHTTPCookieStorage().setCookie(cookie) } } } }
Custom URL Scheme
- Custom URL Schemeの処理をシンプルに書く
- URLの設計:
scheme://controller/action?query - アプリ側は受け取ったcontrollerを元に、使用するcontrollerクラスを選び、そのcontrollerクラスにactionとqueryを渡す。
- 各actionの挙動については各々のcontrollerに任せる
- URLの設計:
import UIKit class AppDelegate: UIResponder, UIApplicationDelegate { func application(application: UIApplication, openURL url: NSURL, sourceApplication: String?, annotation: AnyObject?) -> Bool { var result:Bool = true let schema:String = url.scheme! let host:String = url.host! let action:String = url.lastPathComponent! let query:String = url.query! return result } }
外部ライブラリ
- [Swift] HTTP通信OSS Alamofire 導入編
- [Swift] HTTP通信OSS Alamofire 応用編
- AFNetworkのSwift版 Alamofireを試してみた
- AFNetworking 2.0 のまとめ
- iOS開発でNetwork周りのManagerを作る (AFNetworking使用例)
- afnetworking-2-0-tutorial
- NSURLSession Tutorial
note
- 特にこだわりがないようであれば、Alamofireを使ったほうがよさそう(画像のキャッシュとか自分でコードを書く量が最終的に少なくてすみそう)

HTTPの確認に便利
- httpbin(1): HTTP Request & Response Service(jsonの確認にカナリ便利!)
参考URL
MBaaS 比較

概要
MBaaS(「エムバース」と読みます)はMobile Backend as a Serviceの略で,去年の中頃から米国で使われるようになった用語です。一般的にBaaSと呼ばれているサービスは,IaaS(Infrastructure as a Service)やPaaS(Platform as a Service)と比較すると,プログラミングや構築,運用の手間がかからないものを指す場合が多く,MBaaSはモバイル版BaaSですので,iOS, Android, JavaScriptなどのモバイルアプリの開発環境でそのまま使えるSDKが提供されています。いろいろなサーバ機能がすべて,SDKのAPI経由で利用できるので,アプリを開発するだけで,リリースすることができます。ユーザ管理,データ管理,プッシュなどの機能がひと通り揃っていて,そのサービスを使うだけで大体のことができてしまう汎用的なMBaaSは,米国のParse社,Kinvey社,StackMob社,日本のKii株式会社などが提供しています。
参考URL:第2回 MBaaSとは
サービス比較
比較1

比較2
| 機能の種類 | Parse | ニフティクラウド | アピアリーズ | Kii Cloud |
|---|---|---|---|---|
| ユーザー | 会員管理・認証 | 会員管理・認証 | ユーザー管理・認証 | ユーザー管理 |
| 権限管理 | 権限管理 | 権限管理 | アクセス制限機能 | Objectに対するアクセス権 |
| データストア | データストア | データストア | データベース機能 | データ管理 |
| ファイルストア | ファイルストア | ファイルストア | ファイル機能 | Object Bodyのアップロード |
| 位置情報 | 位置情報検索 | 位置情報検索 | ロケーション機能 | 位置情報 |
| プッシュ通知 | プッシュ通知 | プッシュ通知 | プッシュ通知 | プッシュ通知 |
| SNS連携 | SNS連携 | SNS連携 | - | 外部サービスを利用した認証 |
| アプリ分析 | アプリ分析 | - | - | アプリ分析 |
| バックグラウンドジョブ | バックグラウンドジョブ | - | - | スケジュール起動 |
| サーバー | - | - | - | サーバー機能拡張 |
| A/Bテスト | - | - | - | A/Bテスト |
| APIリクエスト数 | 30/秒 | 200万回/月 | 10,000/月 | 100万回/月 |
| プッシュ通知 | 100万回(100万の端末)/月 | 200万回/月 | 500/月 | 100万回/月 |
| ストレージ | データストレージ 20GB | |||
| ファイルストレージ 20GB | 基本ストレージ 5GB | 基本ストレージ 100MB | 1GB | |
| データ転送 | 2TB | - | 1GB | - |
| その他 | バックグラウンドジョブ 1 | ファイルサイズ制限 5MB | - | A/Bテスト 1/月 |
参考URL:無料で十分試せるMBaaS、ニフティクラウド mobile backendを使ってみる
その他(MBaasとPaasの組み合わせ)
- Nifty(MBaas)とMonaca(Paas)を使ってチェックインアプリが1〜2時間でサクッと作れます。
- とりあえずサービスの使い方やイメージを抑えるのに丁度いいと思います。
- 参考URL: Nifty(MBaas)とMonaca(Paas)でチェックインアプリを作成する