新 TestFlight 内部テスター 手順
概要
- TestFlightの設定〜使い方手順の自分用メモです(内部テスターを追加する方法)
- 簡単な手順は次のような流れ
- iPhoneにTestFlightをDL
- iTunes Connectでアプリを配布したいユーザの追加
- Xcodeで対象のアプリをiTunes Connectにアップロード
- TestFlightを開き対象のアプリをDL
- 外部テスターを追加する場合、AppleStoreの審査があります(私は審査に1日かかりました)
前提条件
- iOS8以上
- iTunes Connectにアプリをアップロードできる状態
手順
- iPhone: TestFlightアプリをダウンロード
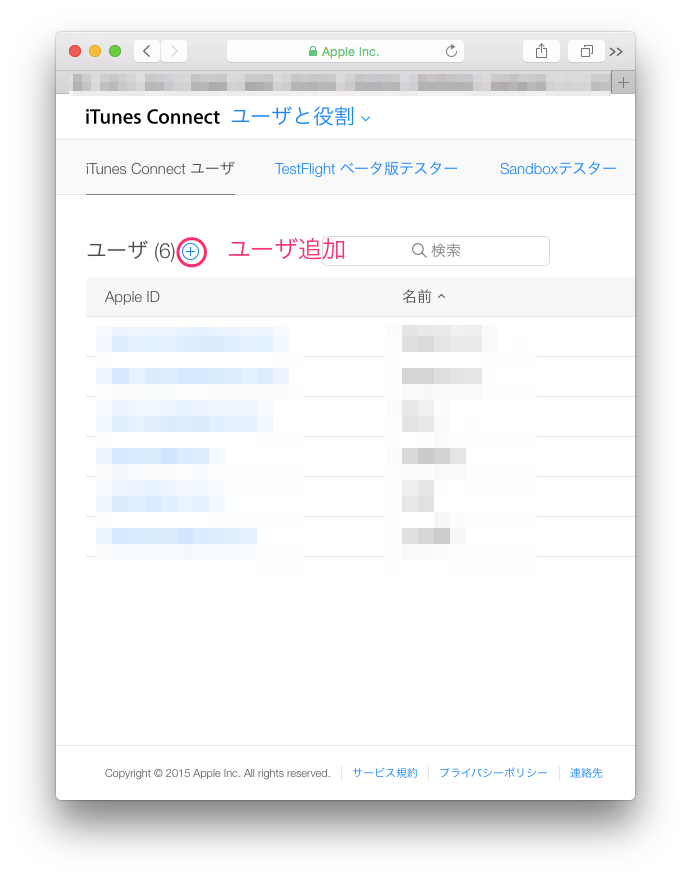
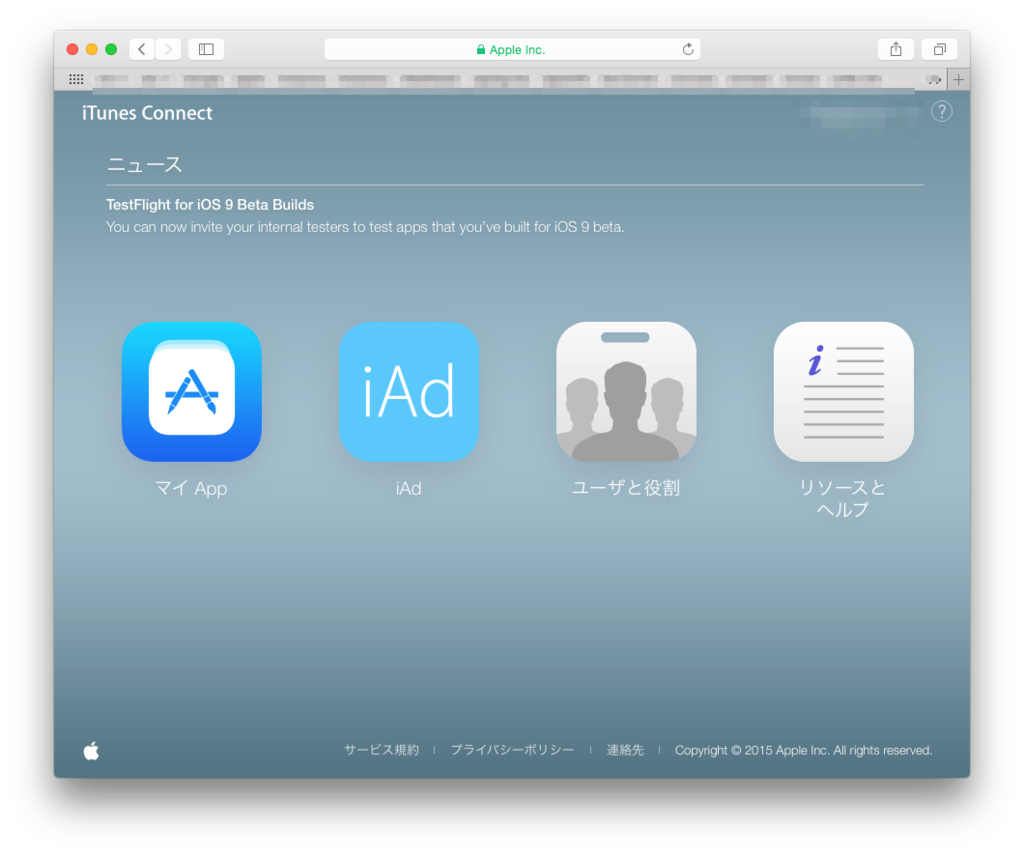
- iTunes Connect: iTunes Connectでユーザと役割にAppleID(メールアドレス)追加
- iPhone: AppleID(メールアドレス)に承認メールが届くのでクリック→クリックするとiTunes Connectの画面が開くのでログイン
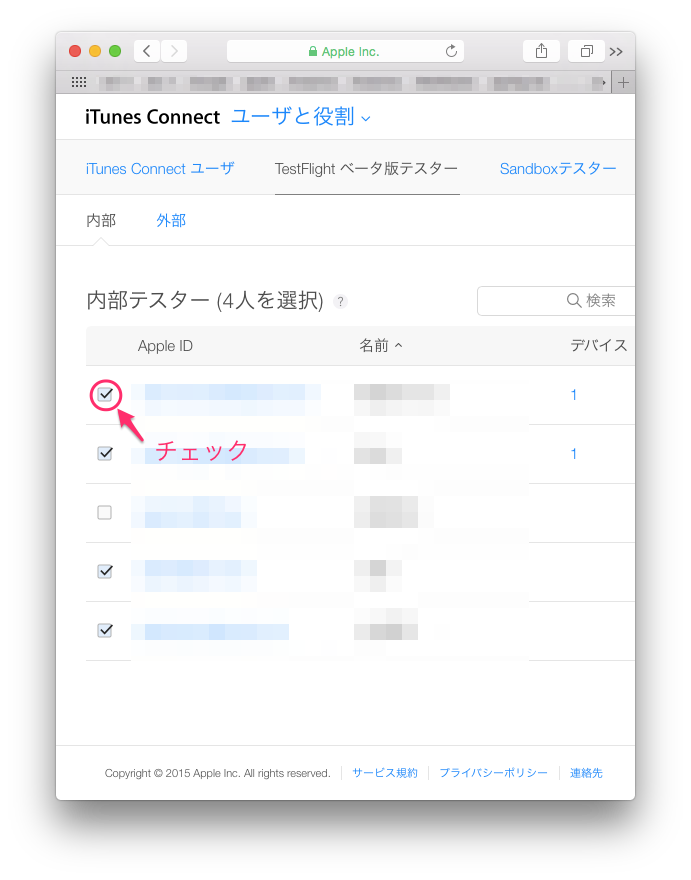
- iTunes Connect:TestFlightベータ版テスターにAppleID(メールアドレス)が追加されるのでチェックを付けてテスターにする
- Xcode: 対象のアプリをiTunes Connectにアップロード
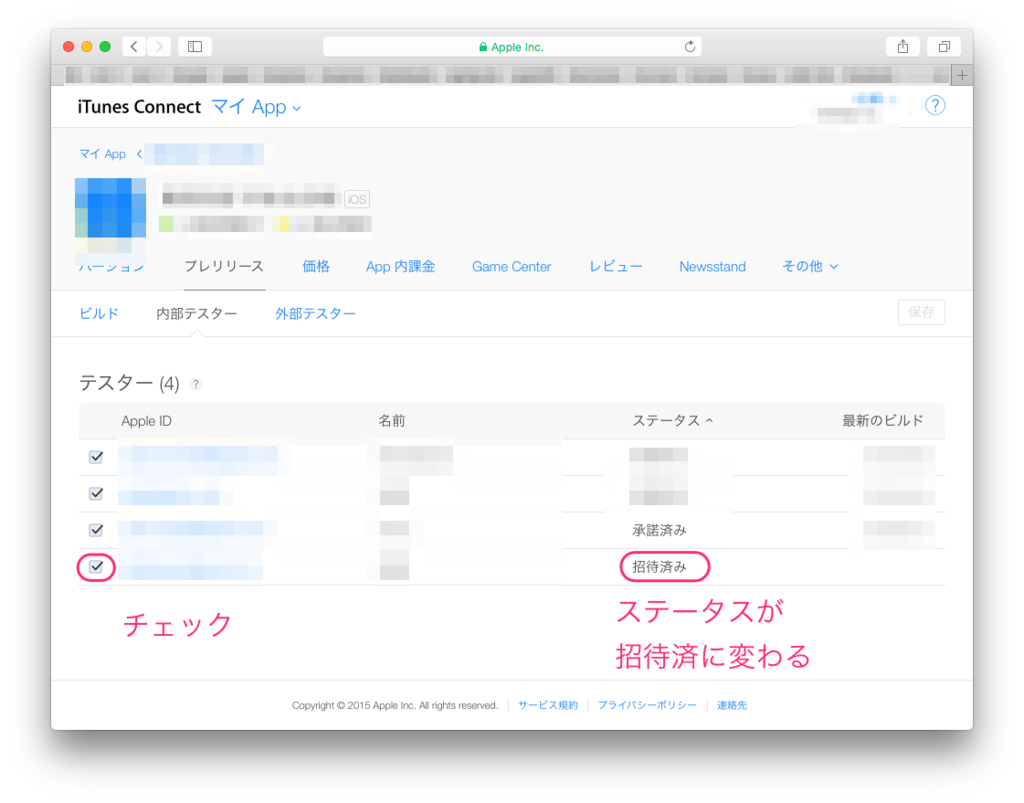
- iTunes Connect:対象のアプリ(マイ App->プレスリリース->内部テスター)を選択しテスターに追加する
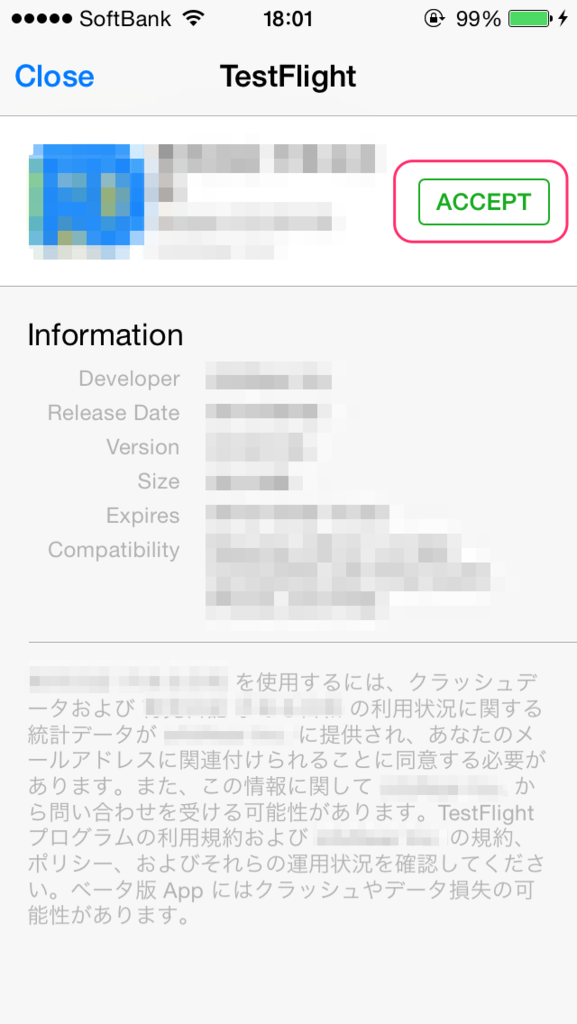
- iPhone:AppleID(メールアドレス)にアプリ招待メールが届くのでクリック→TestFlightを開かれ対象のアプリが表示されるのでAcceptで招待を受ける
-

- iPhone:TestFlightで対象のアプリをダウンロードする
その他
- 内部テスターでiTunes Connectにログインすると、次のような項目が閲覧・変更できます

参考URL
グロースハッカー 感想

- 「グロースハッカー」という本を2年位前に読んでいて、その時の自分用のメモがあったので残します。
- 各ステップの印象的な部分の抜粋と感想が書いてあります。
- グロースハックの概要を軽く抑えるのに役立てたら嬉しいです。
ステップ1 まずは人が欲しがるものを作れ
マーケターは長年パッとしない製品を売り込むことを仕事にしてきたが、誰も欲しがらないものを売ろうとすることは絶対にやってはいけない。
PMFを目指す。(プロダクト・マーケット・フィット・・・サービスと顧客のニーズが完全にシンクする状態)
フィードバックを受け入れろ。
ソクラテス式文等方式を行え。(誰のための製品なのか?なぜユーザーがこの製品を使うのか?なぜ私はこの製品を使うのか?→この質問をユーザーにもしてみよう)
ステップ2 自分なりのグロースハックを探して
すべての人ではなく、ふさわしい人へ。
- 潜在ユーザーが訪問しそうなウェブサイトへメールする。自己紹介し、製品について説明し、そのサイトで製品を紹介すべき理由を説明する。
- 自分でハッカーニュース、クオラ、レディットなどに投稿する。
- 話題になっているトピックについて記事を自社サイトのブログに掲載し、間接的に読者を製品に導く。
- クラウドファンディングサービスのキックスターターでプロジェクトを立ち上げ、潜在ユーザーに受けそうな特典を用意する(これなら同時に潜在ユーザーとチャットできる)。
- 潜在ユーザーを一人ずつ見つけ出し、無料あるいは特典付きでサービスに招待する。
個々の例
- 招待制にしてプレミアム感を醸し出す(メールボックス)
- サービスが実際より人気と活気があるように見せるために、数百の偽プロフィールを作る。人だかりは人だかりをよぶものだから(レディット)
- 製品を使えるサービスを一つに絞り、そのサービスの成長に便乗する(PayPalはイーベイに便乗)
- サービス上でクールなイベントを開催して最初のユーザーを巻き込む(マイスペース、イェルプ、ユーデイミー)
- 影響力のあるアドバイザーや投資家を引き込んで、その財力ではなく支持者や名声を利用する(アバウトミー、トリッピー)
大事なのは、何人に認識されるかではなく何人がサインナップするかだ!
ステップ3 クチコミを巻き起こせ
クチコミを成り行き任せにしない。
ブランディングのために金を払ったりしない。
(その代わりに、ソーシャルカレンシー(社会的通過)を無料で獲得する方法を考える)(アップルがイヤホンを白にしたことやドロップボックスが紹介で容量を増やしたりすることが無料のブランディングであり、非常にグロースハックに効果的)
ゴーバイラルしたければ、クチコミの種を製品の中に仕込む必要がある。
ステップ4 掴んだユーザーを手放すな
企業はサービスそのものの改善に投資する必要がある。ユーザーがそのサービスから離れられなくなるまで改善しよう。
ビジネスでもっとも重要になることは、新しいユーザーを集めるより既存のユーザーを定着させたり、最適に改善することが重要。
グロースハックはROIの最大化を目指すものだ。最も重要な事柄に全力をつくすべきだ。
サービスに無関心のユーザーを追いかけるよりも、すでにいるユーザーの個人情報をより引き出し、アマゾンやフェイスブックがやっているようにサービスへの愛着を増やすことをするべき。
感想
全体的に共感が持てる。 目新しいことではなく、結構知っている内容。
Airbnbなど自分が好きなサービスが紹介されていて少しうれしくなった。
キーワードに「マインドセット」という言葉が頻繁に出てくる。
「マインドセット」とは、具体的なテクニックというよりは考え方。
大事なのは、自分たちのサービスの現在の利用者、将来の利用者が自分たちに何を求めているかを正しく理解し、施策を繰り返し実施していくこと。
派手なことより地道な繰り返しを好む自分には近い考え方だと思う。また、科学的な根拠を元に成長させる部分も自分のサービスへの考えと近い。 作ったシステムを少しずつ趣味程度に進めて、それが将来大きな資産へ成長したら嬉しいなって思いました!
YAPC::Asia 2015 行ってきました

- 行ってきた系のブログは書かないのですが、ブログを書くまでがYAPCらしいので書きます!
- 自分が聞いたトークの感想をサラッと書きました
- slideshareとか動画で内容が詳しくかいてあるのを見つけたら追記します
YAPC概要
- YAPC::Asiaとは、「Perlを中心としたカンファレンスで、Perlだけに限らず様々な分野のギーク達が集まり技術の話と楽しさに満ちた三日間のお祭り」
- 2006年始まり、2015年(今回)で最後(2017年に beaconというカンファレンスが始まるかも!?)
- 今年は90人くらいの人がトークして、2,500人以上が集まった
- トークする人がすごい(RubyのパパやPerlのパパとか)
- ベストトーク賞に選ばれるとハムとか色々貰える
- 2015年ベストトーク賞
www.slideshare.net
www.slideshare.net
全体の感想
- とても楽しかった!(Perl全然使ったことないけど)
- 話が面白くて、技術を題材にしたお笑いを見ているかのごとく笑えました(ライトニングトークが特に面白かった)
- 技術的に真面目な話も多く、技術者として触発されました
- ベストトーク賞に選ばれた人のトークを聞いてなかったのが心残り...
自分が聞いたトーク
- 1日目(2015.08.21)
- 2日目(2015.08.22)
Podcastを支える技術、エンジニアのためのWebメディア、そしてCPAN/Yusuke Wada

- 個人的に和田祐介さんのファンなので参加しました
- Podcastをやっているからかトークの盛り上げ方がすごいなって思いました
内容
www.slideshare.net
- エンジニアもコンテンツ配信したい
- 配信できるメディアも多様化してきた
- Podcastプラットフォームに依存しない
- 配信するための3編更生
- システム編
- コンテンツ編
- オーディオ編
- Poscastやってどう→楽しい
- まとめ
サーバーサイドエンジニア(特にPerl)のためのiOSアプリ開発入門/Daisuke Murase
内容
- perlとswiftの似ている部分
- メモリ管理
- weak
- optional(if let)
- ライブラリ管理ツール
- cocoapods(cpanm curlと同じ?)
- メモリ管理
- デモで作る
- forsqueaのapiを使ってチェックインアプリを作る
ランチセッションA/株式会社Fusic

- お弁当を食しながらトークを聞く
- 社内システムの残るシステムと消えるシステムについて
- botになった人の話
- 社内システムを積極的に作っている会社は技術者が生き生きしてそうな印象を受けました
- お弁当美味しかった
Adventures in Refactoring/Ben Lavender

内容
Refactoring
Reason
- Developer Happiness(開発者が楽しいか)
- (性能向上)
- Gain Confidence for Future Work(将来の作業の削減)←一番重要
- Developer Education(開発者の教育)
Techniques
- Develop
- get a styleguide(スタイルガイドが正しいかではなく、スタイルガイドがあるのが良い事だ)
- Tyoes for Verbs
- add user Abstractions
- remove unsed Abstractions
Proble
Refactoringをする上での問題がある
- Existing Bugs(既存バグ)
- Performance Changes
- Context
Breaking it down
- Deprecate
- Back 前のプログラム(前のプログラムをユーザが使える)
Tools
- Backscatter
- cience(このツールは使いやすい)
- 古いプログラムと新しいプログラムを同時に実行できる(同じ振る舞いになるか確認出来る)
最後に

- YAPCみたいなカンファレンスは楽しいし刺激的でした(スピーカーに憧れる)
- 最後になってしまうのがとてもさびしいです
- 他にこのようなカンファレンスがあれば誰か教えてください!!
AFNetworking NSURLSession NSURLConnection 比較
概要
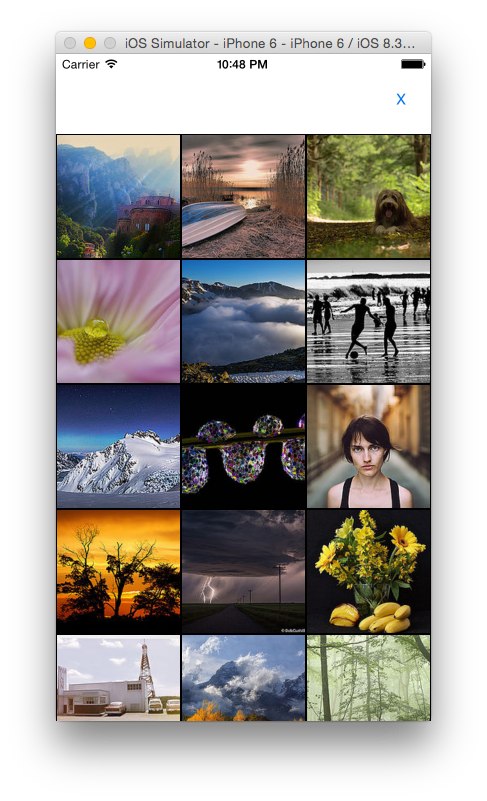
- iOSのHTTPでの画像表示をケース別に試してみました
- 結論としては、「UIImageView+AFNetworking」を使って表示するのが一番良さそうです(画像をメモリ上に保存してくれるので、同じURLの場合、画像を使いまわしてくれる)

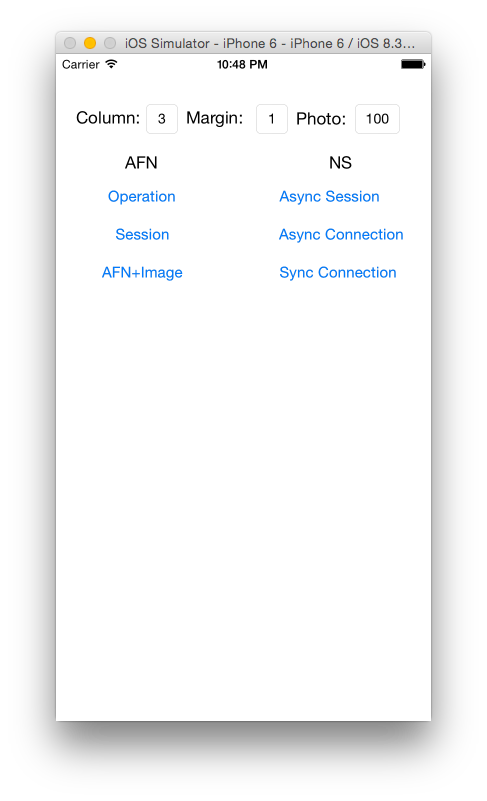
詳細
- 「AFNetworking」を使った場合と「NSURL系」で画像処理の比較
- AFNetworkingの画像処理
- AFHTTPRequestOperationManager
- AFHTTPSessionManager
- UIImageView+AFNetworking
- NSURL系
- NSURLSession
- NSURLConnection(非同期)
- NSURLConnection(同期)
- AFNetworkingの画像処理
- 取得した画像は「UICollectionView」で表示
- 詳しくはgithubにサンプルコードを上げたので参考にしてください(swiftで書いてます)

感想
- NSURLSessionとNSURLConnection(非同期)の場合、画像の表示が不安定(もしかしたら実装方法が正しくないのかも、良い方法があればコメントいただけると助かります)
- NSURLConnection(同期)は、表示されるまでの時間が遅い(全データを読み込み終わるのを待つので)
- 結論としては、画像は「UIImageView+AFNetworking」を使って表示するのが一番良さそうです
HTML5 CSS3 JavaScript 入門

概要
- 次のようなことに観点を当てて記載しました
- HTML5やCSS3、JavaScriptとは何か?
- 新機能やレガシーブラウザ対応
- 全体像や概要、基礎を抑えるのに役立てられたら良いと思います
- フロントエンドエンジニアを目指す人にもオススメです
- プログラムの例は少ないので実際の使い方などは他のサイトを参考にしてください
HTML5
HTML5とは
- HTMLの最新バージョン、HTML4/XHTML1に変わるしようとして登場
- HTML4やXHTML1が「文章」を定義するためのマークアップ言語だったのに対してHTML5は「Webアプリケーションプラットフォーム」を実現するための中核の技術として考えられている
HTML5で追加された主な要素
- ドキュメントの構造を表す要素
- セクション/アウトラインの概念が強化されている
- 代表的なセクショニンング要素は4種類
- <section>,<article>,<aside>,<nav>
- 各セクションのヘッダ情報やフッター情報を定義するために次の要素もある
- <header>,<footer>
- マルチメディア要素
- これまで動画や音声の再生にはFlashなどのプラグインをインストールして使用する必要があったが、HTML5では動画や音楽用の要素が追加された
- <video>,<audio>
- <audio>要素はJavaScriptからアクセスできるAudio Apiが提供されており、より複雑な操作が可能
- これまで動画や音声の再生にはFlashなどのプラグインをインストールして使用する必要があったが、HTML5では動画や音楽用の要素が追加された
HTML5で使える新機能
- グラフィックス
- Canvas:ブラウザ畳でグラフィックスを描画するための機能
- 線を引く、短径で塗りつぶす等
- SVG(Scalable Vectir Graphics):グラフィックスを描画する別の方法として、ベクター画像を扱う(XMLの構造を持つ)
- 拡大しても画像が粗くならない
- XMLで記述されるため、JavaScriptからDOMにアクセスできる
- Illustratorなどのデザインデータを使用できる
- WebGL:3Dグラフィックスを扱うためのOpen GL ES2.0に基づくAPI
- Canvasと同様にJavaScriptで実装し<canvas>要素に対して描画を行う
- 現時点ではモバイルブラウザのサポートが少ない
- その他
- CreeteJS,three.jsなど、様々なライブラリが公開されており少ないコードで手軽に実装できる
- Canvas:ブラウザ畳でグラフィックスを描画するための機能
- 位置情報(Geolocation API):ユーザーの位置情報を取り扱う
- 履歴(History API):ブラウザの履歴を管理・操作する機能
- ストレージ(Web Storage):ブラウザ側にデータを保持する機能
- Key-Value型で保持(Cookieよりもデータ量が大きく、扱いやすいAPIが提供されている)
- Cookieとは違い、データがサーバーへ送信されない(送信したい場合は個別に処理を記述する)
- Web Storageには次の二つがある
- localStorage:永続的にデータが保持される、別タブ・ウィンドウで共有可能
- sessionStorage:ブラウザが起動している間だけ有効、別タブ・ウィンドウでは共有不可
- オフライン対応(Application Cache):ブラウザにファイルをキャッシュさせ、オフラインでも機能する
- manifestファイルにキャッシュさせたいファイルを定義することで一度読み込めば次回以降はキャッシュしたファイルを読み込むようになる
- manifestファイルは非常に強力なキャッシュとなるため、ファイルが更新されないなどの事態を引き起こすことがあり、実運用の際には注意して設計する必要がある
- ファイル操作(Drag and Drop API/File ApI):ページ上の要素やデスクトップなどブラウザ外のファイルをドラック&ドロップをできるようにする
- ファイルを選択する以外にも、JavaScriptで選択されたファイルにもアクセス可能
- 並行処理(Web Workers):JavaScriptの並行処理を行える
- 通常、JavaScriptの処理は同一のスレッド上で処理されるが、重い処理を実行すると完了するまで処理が止まってしまう
- Web Workersを利用することでバックグランドで動作させユーザへのストレスを軽減できる
CSS3
CSS3とは
CSS3で使える新機能
- アニメーション
- 次の二つの方法でアニメーションを表現
- transitionプロパティ:スタイル指定されている要素に対し違うスタイルを指定し変化をアニメーションさせる
- animation/@keyframesプロパティ:animationプロパティは、@keygramesで定義したキーフレームに沿ったアニメーションを実行します
- 次の二つの方法でアニメーションを表現
- グラデーション
- background/background-imagesプロパティに次の二つの新しい値を用いることでグラデーションを表現
- linear-gradient:線形グラデーションを生成
- radial-gradient:円形グラデーションを生成
- background/background-imagesプロパティに次の二つの新しい値を用いることでグラデーションを表現
- ドロップシャドウ
- 次の二つの方法でドロップシャドウ(影をつける)効果を与えられる
- box-shadowプロパティ:ボックスモデルにドロップシャドウ効果を与える
- text-shadowプロパティ:テキストにドロップシャドウ効果を与える
- 次の二つの方法でドロップシャドウ(影をつける)効果を与えられる
- ボーダー
- 次の二つのプロパティがある
- border-radiusプロパティ:ボーダーの角を丸めるプロパティ
- border-imageプロパティ:ボーダーの描画に画像を用いるプロパティ
- 次の二つのプロパティがある
- 変形
- transformプロパティ:移動、回転、拡大・縮小、傾斜させることができる(translateとscaleのアニメーションと組み合わせてつ変わることが多い)
- ウェブフォント
- これまでは、フォントを指定する場合、ユーザが保有しているフォントでしか表現できなかった
- ウェブフォントは、@font-faceを用いることで制約をなくし様々なフォントの表現が可能(ただしライセンスの考慮は必要)
- @font-face:サーバ上のフォントファイルを読み込みfont-familyプロパティが利用可能
- セレクタ:{ }内のCSS命令を適用するか選択(セレクト)する部分
- メディアクエリ:@mediaを表示するメディアの種類や特性に応じたスタイルを指定するためのもの
- メディア特性には、「幅、高さ、色」の指定ができ、幅の指定はレスポンシブルデザインの実装によく使われる
- ベンダープレフィックス:接頭辞を付与したプロパティ(将来的な仕様変更に備えた先行的な実装)
- 次のようなプロパティがある
- -moz-
- -webkit-
- 具体的には各ブラウザごとにプロパティを変更したりできる
- 次のようなプロパティがある
JavaScript
JavaScriptとは
- Webページに動きを表現できる
- HTML5の台頭や、アプリケーション化、Flashに変わる表現などで利用される
- Webブラウザ上の言語として認識が強いがサーバサイドの言語としても広く知られてきた(Node.jsなど)
- 言語を使うにあたり次のようなものがある
// オブジェクトの例)
// オブジェクトの生成
var obj = {
name : 'tanaka',
other : {address : 'Tokyo'},
getName : function {
return this.name;
}
};
// 値の取り出し
console.log(obj.name);
console.log(obj.other.address);
console.log(obj.other.getName());
オブジェクトの生成
- オブジェクトを生成する方法として次の二つがある
// コンストラクタ関数とnewの例)
// 1.コンストラクタ関数"Person"を生成
// 慣例的にコンストラクタ関数の一文字目は大文字
var Person = function() {
this.name = 'sato';
this.address = 'Tokyo'
return this;
}
// 2.コンストラクタ関数"Person"のプロトタイプにメソッド追加
Person.prototype.getAddress = function {
return this.address;
}
// 3. 生成されたオブジェクトを格納
var person = new Person();
person.getAddress(); // "Tokyo"が取得できる
this
- 読み込み専用の変数(最初は掴みにくく乱用しがち)
- 次のようなルールで使う
DOM(Document Object Model)
- JavaScriptからHTMLやCSSにアクセスするための仕組み
- DOMツリーとして、window.documentからアクセスできる(HTMLのタグの階層)
- DOMで出来ることは大まかに次の3つ
- DOM要素の情報の取得・変更:
document.getElemenById('ID名'); - DOM要素の追加:
var btn = document.createElement('span');document.body.appendChild(btn); - イベント関数登録:
window.onload = function() {処理};
- DOM要素の情報の取得・変更:
非同期通信
- Ajaxを利用する上で欠かせない技術
- Ajaxを利用する場合、主流な方法は次の二つ
- XMLHTTPRequest通信:サーバとデータをやりとりするAPI(データ形式はXML系とJSON形式がある)、オリジンが一致しないと通信できない(安全な通信を行うためのセキュリティ制限あり)
- JSONP通信:XMLHTTPRequest通信ではオリジンが一致しないと通信ができないので、それを解決するために登場した(scriptの読み込みはドメイン間の制限を受けないため、動的なscriptラグを読み込みコールバック関数を使って実現んできる)
その他
レガシーブラウザ対応
おすすめ書籍
- 「フロントエンドエンジニア養成読本」がオススメです(このブログは一部抜粋しているのでもう少し詳しく知りたい人は是非!)
- プログラム以外にも「フロントエンドエンジニアの基礎」、「開発環境」、「パフォーマンス」、「Git」など幅広く網羅しています
MBaaS 比較

概要
MBaaS(「エムバース」と読みます)はMobile Backend as a Serviceの略で,去年の中頃から米国で使われるようになった用語です。一般的にBaaSと呼ばれているサービスは,IaaS(Infrastructure as a Service)やPaaS(Platform as a Service)と比較すると,プログラミングや構築,運用の手間がかからないものを指す場合が多く,MBaaSはモバイル版BaaSですので,iOS, Android, JavaScriptなどのモバイルアプリの開発環境でそのまま使えるSDKが提供されています。いろいろなサーバ機能がすべて,SDKのAPI経由で利用できるので,アプリを開発するだけで,リリースすることができます。ユーザ管理,データ管理,プッシュなどの機能がひと通り揃っていて,そのサービスを使うだけで大体のことができてしまう汎用的なMBaaSは,米国のParse社,Kinvey社,StackMob社,日本のKii株式会社などが提供しています。
参考URL:第2回 MBaaSとは
サービス比較
比較1

比較2
| 機能の種類 | Parse | ニフティクラウド | アピアリーズ | Kii Cloud |
|---|---|---|---|---|
| ユーザー | 会員管理・認証 | 会員管理・認証 | ユーザー管理・認証 | ユーザー管理 |
| 権限管理 | 権限管理 | 権限管理 | アクセス制限機能 | Objectに対するアクセス権 |
| データストア | データストア | データストア | データベース機能 | データ管理 |
| ファイルストア | ファイルストア | ファイルストア | ファイル機能 | Object Bodyのアップロード |
| 位置情報 | 位置情報検索 | 位置情報検索 | ロケーション機能 | 位置情報 |
| プッシュ通知 | プッシュ通知 | プッシュ通知 | プッシュ通知 | プッシュ通知 |
| SNS連携 | SNS連携 | SNS連携 | - | 外部サービスを利用した認証 |
| アプリ分析 | アプリ分析 | - | - | アプリ分析 |
| バックグラウンドジョブ | バックグラウンドジョブ | - | - | スケジュール起動 |
| サーバー | - | - | - | サーバー機能拡張 |
| A/Bテスト | - | - | - | A/Bテスト |
| APIリクエスト数 | 30/秒 | 200万回/月 | 10,000/月 | 100万回/月 |
| プッシュ通知 | 100万回(100万の端末)/月 | 200万回/月 | 500/月 | 100万回/月 |
| ストレージ | データストレージ 20GB | |||
| ファイルストレージ 20GB | 基本ストレージ 5GB | 基本ストレージ 100MB | 1GB | |
| データ転送 | 2TB | - | 1GB | - |
| その他 | バックグラウンドジョブ 1 | ファイルサイズ制限 5MB | - | A/Bテスト 1/月 |
参考URL:無料で十分試せるMBaaS、ニフティクラウド mobile backendを使ってみる
その他(MBaasとPaasの組み合わせ)
- Nifty(MBaas)とMonaca(Paas)を使ってチェックインアプリが1〜2時間でサクッと作れます。
- とりあえずサービスの使い方やイメージを抑えるのに丁度いいと思います。
- 参考URL: Nifty(MBaas)とMonaca(Paas)でチェックインアプリを作成する
iOS HTTP メモ
- iOSのHTTP関係のプログラムやメモです
- 随時更新していく予定です
Flow
HTTP リクエストを発行しレスポンスを受信するまでのプログラムの流れはだいたい次の通り。
NSURLConnectionの場合
- リクエストヘッダ(NSURLRequest)を作る
- NSURLConnectionのクラスメソッドを用いリクエストを発行する
- レスポンスヘッダ(NSURLResponse)とレスポンスボディを取得する
NSURLSessionの場合
- セッションクラス(NSURLSession)を作る
- タスクを生成する
- タスクの実行する
// playgroundの場合↓のコメントアウトを消す // import XCPlayground /* * NSURLConnection(非同期) */ func myNSURLConnectionAsync() { // 通信先のURLを生成. let url:NSURL = NSURL(string:"http://httpbin.org/get")! // リクエストを生成. let request:NSURLRequest = NSURLRequest(URL:url) let queue:NSOperationQueue = NSOperationQueue() // NSURLConnectionを使ってアクセス NSURLConnection.sendAsynchronousRequest(request, queue: queue, completionHandler:{ (response: NSURLResponse!, data: NSData!, error: NSError!) -> Void in // 帰ってきたデータを文字列に変換. var result = NSString(data: data, encoding: NSUTF8StringEncoding)! println("myNSURLConnectionAsync->\(result)") }) // playgroundの場合↓のコメントアウトを消す // XCPSetExecutionShouldContinueIndefinitely(continueIndefinitely: true) } /* * NSURLConnection(同期) */ func myNSURLConnectionSync() { // 通信先のURLを生成. let url:NSURL = NSURL(string:"http://httpbin.org/get")! // リクエストを生成. let request:NSURLRequest = NSURLRequest(URL:url) // NSURLConnectionを使ってアクセス var response: NSURLResponse? var error: NSError? let data = NSURLConnection.sendSynchronousRequest(request, returningResponse: &response, error: &error) var result = NSString(data: data!, encoding: NSUTF8StringEncoding)! println("myNSURLConnectionSync->\(result)") // playgroundの場合↓のコメントアウトを消す // XCPSetExecutionShouldContinueIndefinitely(continueIndefinitely: true) } /* * NSURLSession(非同期) */ func myNSURLSession() { // 通信先のURLを生成. let url:NSURL = NSURL(string: "http://httpbin.org/get")! // セッションの生成. let session = NSURLSession(configuration: NSURLSessionConfiguration.defaultSessionConfiguration()) // 通信のタスクを生成. let task = session.dataTaskWithURL(url, completionHandler: { (data, response, err) in // 帰ってきたデータを文字列に変換. var result = NSString(data: data, encoding: NSUTF8StringEncoding)! println("myNSURLSession->\(result)") }) // タスクの実行. task.resume() // playgroundの場合↓のコメントアウトを消す // XCPSetExecutionShouldContinueIndefinitely(continueIndefinitely: true) }
参考UTL:NSURLSession のまとめ
Json
jsonを取得しパース
func myNSURLConnectionSync() { // 通信先のURLを生成. let url:NSURL = NSURL(string:"http://httpbin.org/get")! // リクエストを生成. let request:NSURLRequest = NSURLRequest(URL:url) // NSURLConnectionを使ってアクセス var response: NSURLResponse? var error: NSError? let data = NSURLConnection.sendSynchronousRequest(request, returningResponse: &response, error: &error) // var result = NSString(data: data!, encoding: NSUTF8StringEncoding)! // println("myNSURLConnectionSync->\(result)") // Jsonでパース let json:NSDictionary = NSJSONSerialization.JSONObjectWithData(data!, options: NSJSONReadingOptions.AllowFragments, error: nil) as! NSDictionary for (name, value) in json { println("key:\(name) value:\(value)") } }
GCD
GCDを使った非同期完了後の処理
func myNSURLConnectionAsync() { // 通信先のURLを生成. let url:NSURL = NSURL(string:"http://httpbin.org/get")! // リクエストを生成. let request:NSURLRequest = NSURLRequest(URL:url) let queue:NSOperationQueue = NSOperationQueue() // NSURLConnectionを使ってアクセス NSURLConnection.sendAsynchronousRequest(request, queue: queue, completionHandler:{ (response: NSURLResponse!, data: NSData!, error: NSError!) -> Void in // 帰ってきたデータを文字列に変換. var result = NSString(data: data, encoding: NSUTF8StringEncoding)! println("myNSURLConnectionAsync->\(result)") // GCD(Grand Central Dispatch) dispatch_async(dispatch_get_main_queue(), { // 完了後に実行する処理(self.tableView.reloadData()等) }) }) }
参考URL:[Swift 1.1] swiftで api を叩いて、JSONをパースして、表示させる方法 (xcodeは6.1, iOSは8.1)
Auth
cookie
Cookieの永続化
// Cookieの永続化 import UIKit class AppDelegate: UIResponder, UIApplicationDelegate { let SavedHTTPCookiesKey = "SavedHTTPCookies" func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool { self.window = UIWindow(frame: UIScreen.mainScreen().bounds) self.loadCookie() return true } func applicationDidEnterBackground(application: UIApplication) { self.saveCookie() } func saveCookie() { let cookiesData:NSData = NSKeyedArchiver.archivedDataWithRootObject(NSHTTPCookieStorage.sharedHTTPCookieStorage().cookies!) NSUserDefaults.standardUserDefaults().setObject(cookiesData, forKey: SavedHTTPCookiesKey) } func loadCookie() { if let cookiesData:NSData = NSUserDefaults.standardUserDefaults().objectForKey(SavedHTTPCookiesKey) as? NSData { for cookie:NSHTTPCookie in NSKeyedUnarchiver.unarchiveObjectWithData(cookiesData) as [NSHTTPCookie] { NSHTTPCookieStorage.sharedHTTPCookieStorage().setCookie(cookie) } } } }
Custom URL Scheme
- Custom URL Schemeの処理をシンプルに書く
- URLの設計:
scheme://controller/action?query - アプリ側は受け取ったcontrollerを元に、使用するcontrollerクラスを選び、そのcontrollerクラスにactionとqueryを渡す。
- 各actionの挙動については各々のcontrollerに任せる
- URLの設計:
import UIKit class AppDelegate: UIResponder, UIApplicationDelegate { func application(application: UIApplication, openURL url: NSURL, sourceApplication: String?, annotation: AnyObject?) -> Bool { var result:Bool = true let schema:String = url.scheme! let host:String = url.host! let action:String = url.lastPathComponent! let query:String = url.query! return result } }
外部ライブラリ
- [Swift] HTTP通信OSS Alamofire 導入編
- [Swift] HTTP通信OSS Alamofire 応用編
- AFNetworkのSwift版 Alamofireを試してみた
- AFNetworking 2.0 のまとめ
- iOS開発でNetwork周りのManagerを作る (AFNetworking使用例)
- afnetworking-2-0-tutorial
- NSURLSession Tutorial
note
- 特にこだわりがないようであれば、Alamofireを使ったほうがよさそう(画像のキャッシュとか自分でコードを書く量が最終的に少なくてすみそう)

HTTPの確認に便利
- httpbin(1): HTTP Request & Response Service(jsonの確認にカナリ便利!)