iOSDC JAPAN 2023 感想
 久しぶりにオフラインのカンファレンス行ってきた。
オフラインの方が臨場感あって楽しかった。
久しぶりにオフラインのカンファレンス行ってきた。
オフラインの方が臨場感あって楽しかった。
iOSDC JAPAN 2021 感想 自分用メモ
iOSDCを見たので、自分用メモとして残しました。
iOSDCの概要

iOSDC Japan 2021はiOS関連技術をコアのテーマとしたソフトウェア技術者のためのオンラインカンファレンスです。 日本中、世界中から公募された100本を超える知的好奇心を刺激するトークの他にも、パンフレットに掲載された技術記事、参加者であれば誰でも作れる即興のトーク・アンカンファレンスなど、初心者から上級者まで楽しめるコンテンツがみなさんを待っています! 9月17日(金)〜9月19日(日)はお祭りです!お楽しみに!!
その他
全体の感想
- ニコ生について
- プレミアム会員ではないので少し不便(時間を戻して見れなかったり、一時停止ができなかったり)
- 途中で止まることがちょこちょこある(戻したりできないのでその部分が抜ける)
- 1ヶ月間タイムシフトで公開しているらしいので後から見直せる
- 内容について
- その他
- Discodeを使ってみた(前日にインストール)
- 設定がいけていないのか、通知がめちゃくちゃくる
- 質疑が聞けて少しカンファレンス感があって良かった
- Discodeを使ってみた(前日にインストール)
- 後で調べたいこと
- SwiftUIでハードウェア連携
- GraphQL
- Concurrency,async/await
- 面白そう
- Nandgameとか面白そう(hak & tomzoh)
自分が聞いたセッション
- 9/17
- SwiftUIで使ったアプリを1年運用してみてわかったこと / Akifumi Fukaya
- 9/18
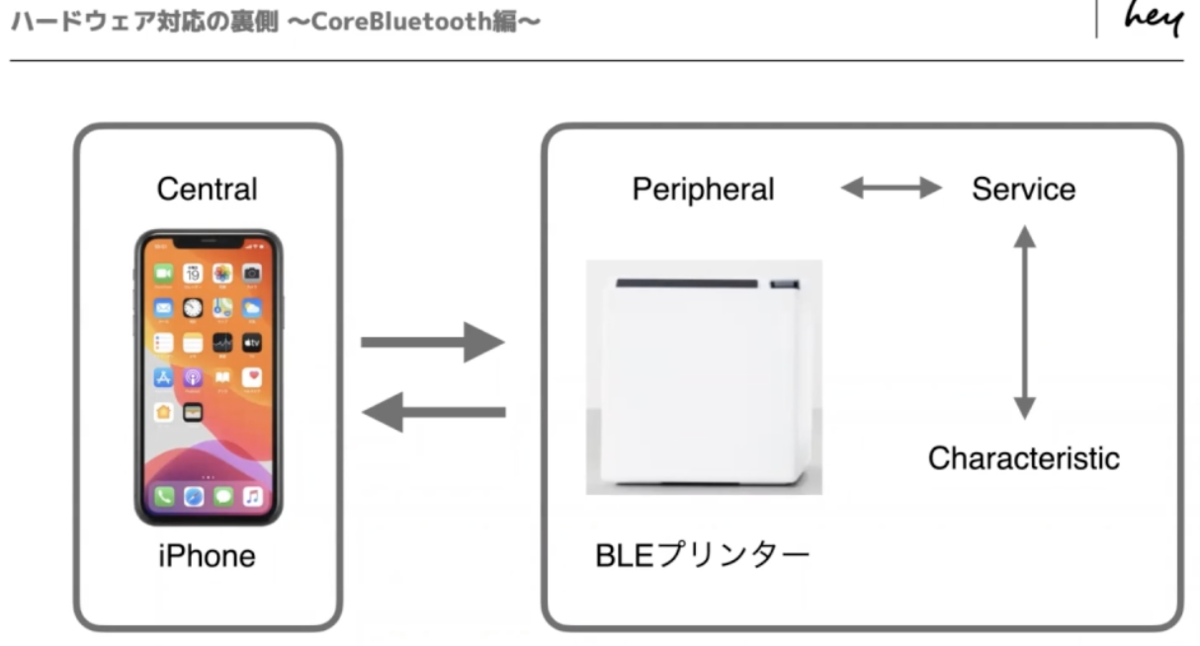
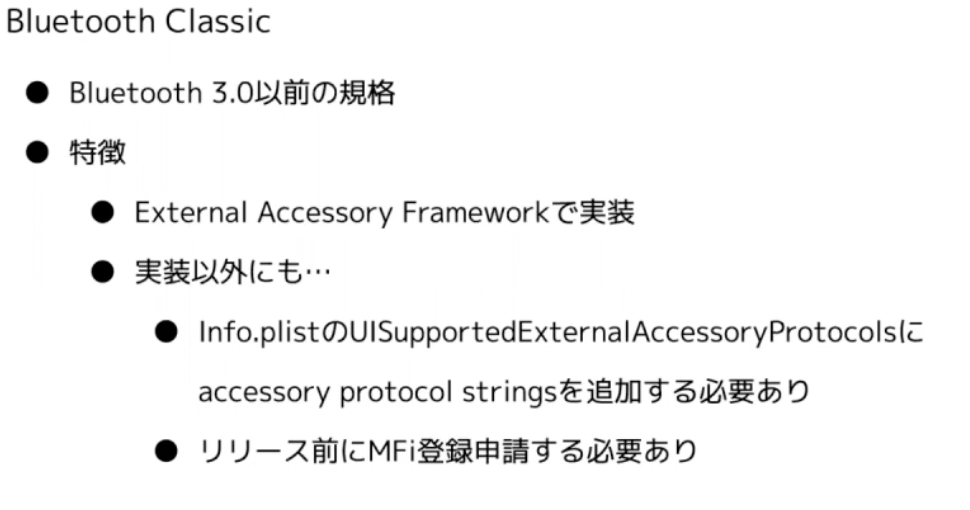
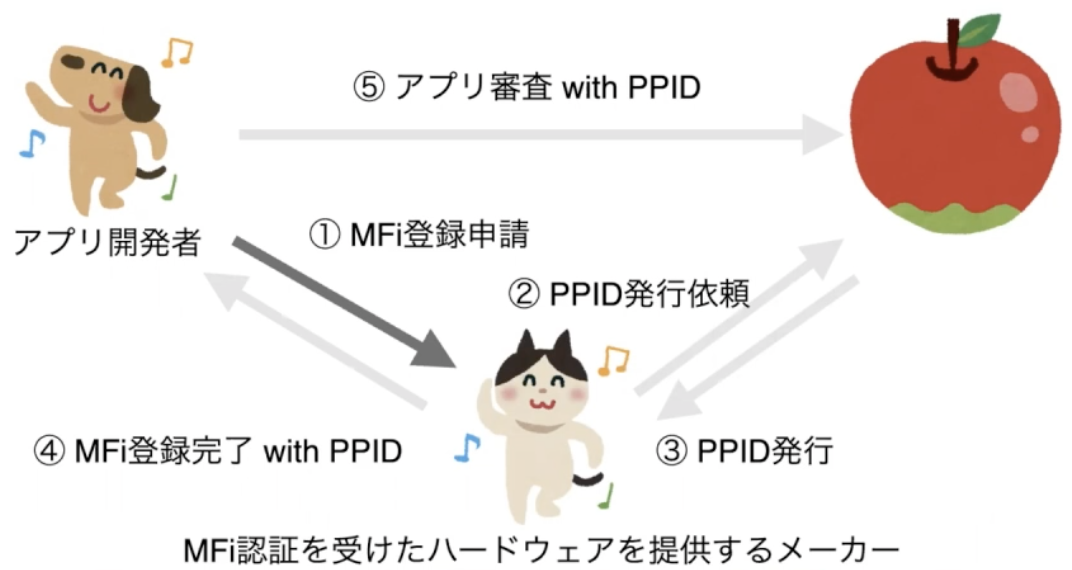
- 初めてのハードウェア対応 / Takeshi Yokokoji
- Network ExtensionでiOSデバイス上で動くパケットキャプチャを作る / 岸川克己
- エンジニアの視点から見る(株)ゆめみの働き方 / yumemiイシガキ
- 実践 iOS オープンソースプロジェクトの始め方 / Yoshimasa Niwa
- 100日間AR表現を実装して見つけた面白い実装を全力解説 / 服部 智
- Swift 5.5 async/await を支えるモナド、継続、コルーチン / 稲見 泰宏
- Finder Sync Extension で Mac 向け便利ツールを作ろう / Kyome
- LT
- 「スタディサプリ」がFull SwiftUIを選択した先に見えてきたもの。 / Hajime Nakamura
- 9/19
- 実践 SharePlay / Group Activities / 所友太
- 大規模なアプリのマルチモジュール構成の実践 / giginet
- LINEアプリのモバイル体験改善に向けた取り組み / 早石 明浩 / 富家 将己
- ケースに応じたUICollectionViewのレイアウト実装パターン / to4iki
- SwiftUI+GraphQLで新規プロダクトの継続的破壊(Continuous Destruction)に立ち向かう / Takuya Yokoyama
- async/awaitやactorでiOSアプリ開発がどう変わるか Before&Afterの具体例で学ぶ / Yuta Koshizawa
- hak & tomzoh 特別企画 / hak(時間が重なったので途中から)
https://fortee.jp/iosdc-japan-2021/timetable
9/17
SwiftUIで使ったアプリを1年運用してみてわかったこと / Akifumi Fukaya
https://speakerdeck.com/akifumifukaya/iosdc21
- KAUCHE
- シェア買いでお得
- 歴史
- 2020年リリース
- 中身
- iOS13移行
- SwiftUI, UIKit ミックス
- どうしてもUIKitでしか実現
- アーキテクチャ
- MVVM
- アーキテクチャ
- MVVM
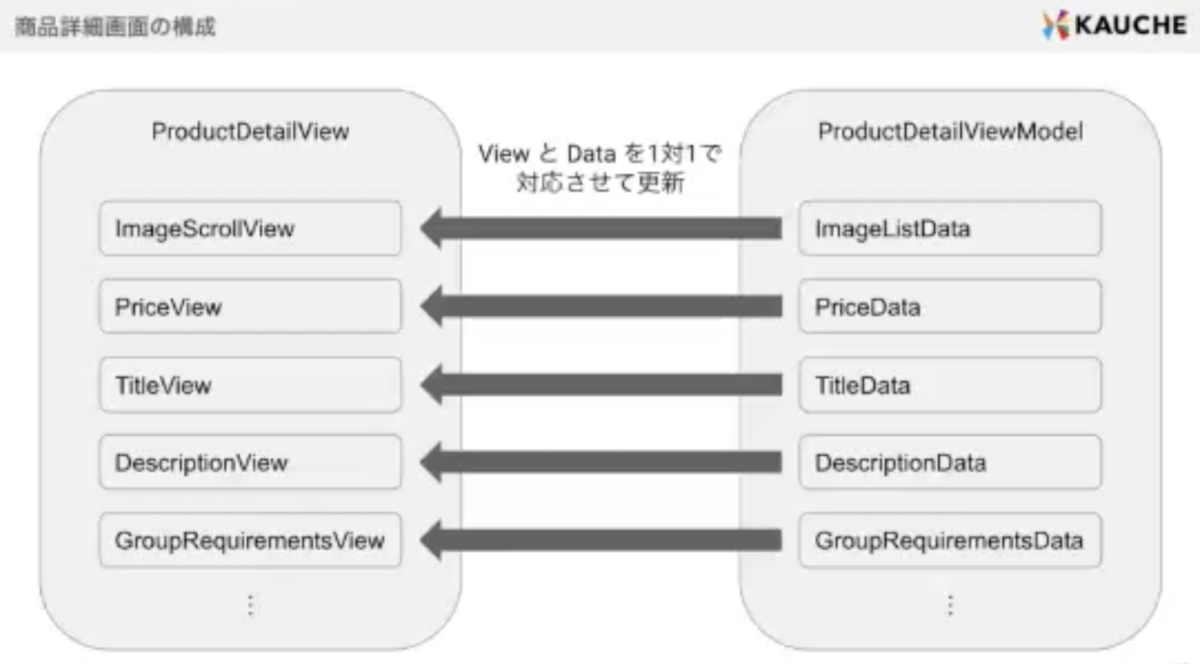
- View <-> ViewMode l<-> Model
- View:ProductDetailView
- VM: ProductDetailViewModel
- V: ProductDetail

- MVVM
- SwifrUIの問題
- NavigationLink.destinationに設定したViewはNavigationLinkが読み込まれると同時に初期化されてしまう
- LazyViewを導入すると初期化するタイミングを調整
- SFSafariとNavigationLinkの相性が悪い
- 違うのを使うのが良い
- EnviromentObjectで意図しない画面遷移や画面が真っ白になる
- EnviromentObjectを利用しない
- NavigationLink.destinationに設定したViewはNavigationLinkが読み込まれると同時に初期化されてしまう
9/218
初めてのハードウェア対応 / Takeshi Yokokoji
https://speakerdeck.com/ykkc/chu-metefalsehadoueadui-ying
- STORESレジの紹介と対応ハードウェア
- 開発
- 苦労したこと
- 接続状態管理
- ハードウェア固有の動作差分
- リモートワークで機器が増える
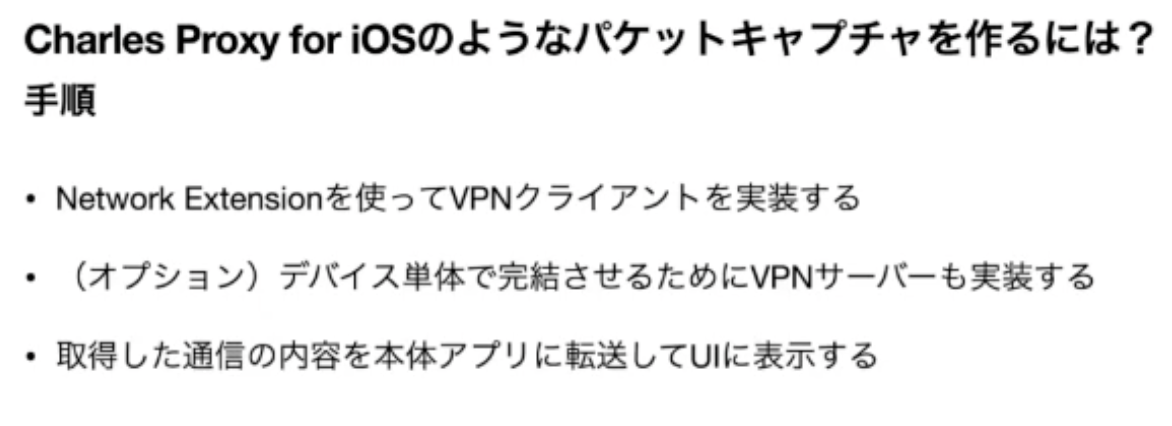
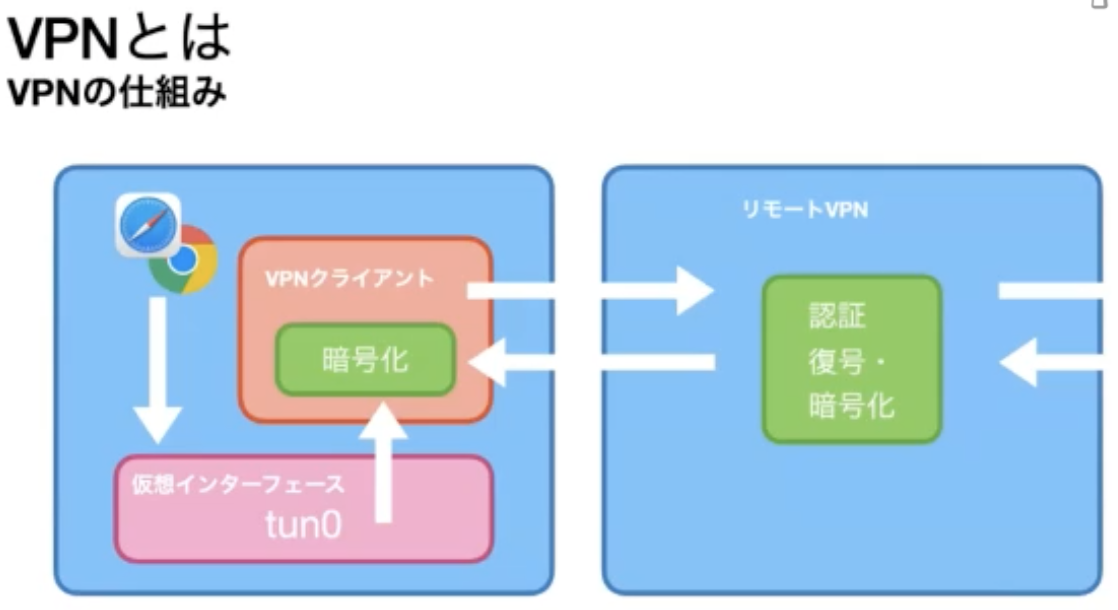
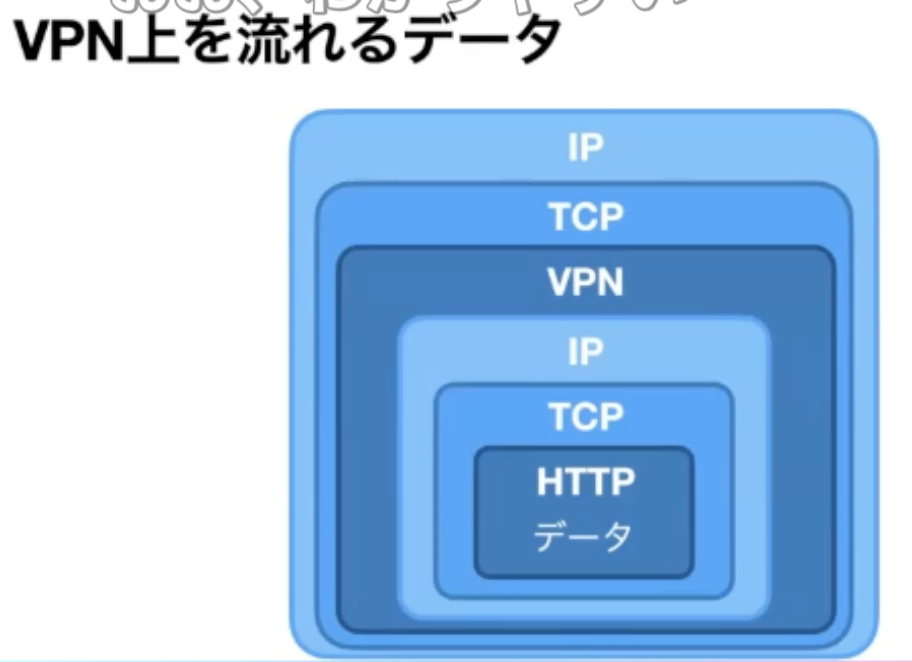
Network ExtensionでiOSデバイス上で動くパケットキャプチャを作る / 岸川克己
https://www.icloud.com/keynote/0Cj2gU0ETpApwIpSA2soblajA#iOSDC_2021
- Network Extension、パケットキャプチャの概要
- Charles proxy for iOSのようなパケットキャプチャを作るには
- VPNとは
- Network Extensionで簡易VPNクライアントとサーバーを実装する
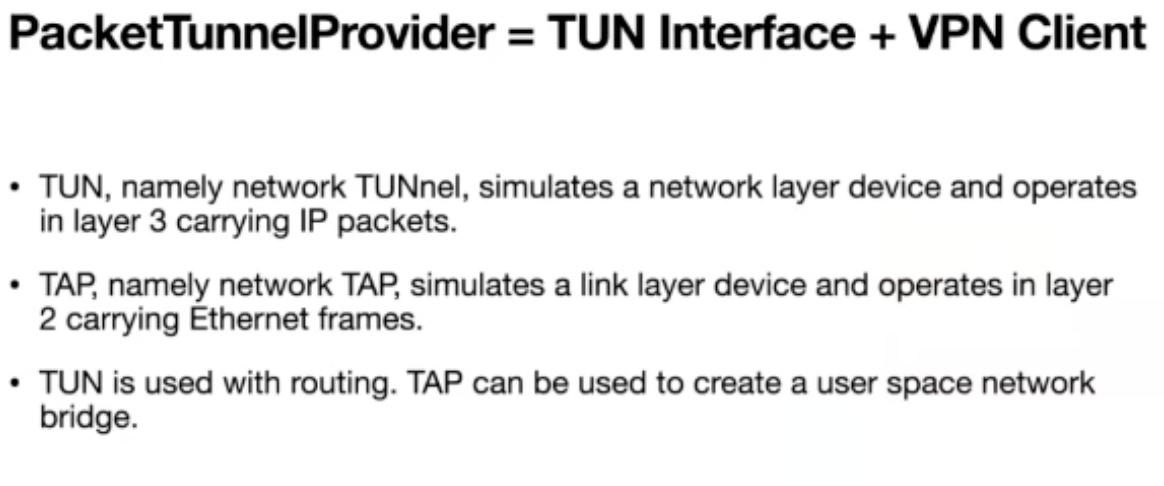
- Packet Tunnel Providerで作成
- Content Filterではできない
- 外部への出力が制限されている(Xcodeのコンソールに表示くらいしかできない)
- 開発
- Packet Tunnel Providerで作成
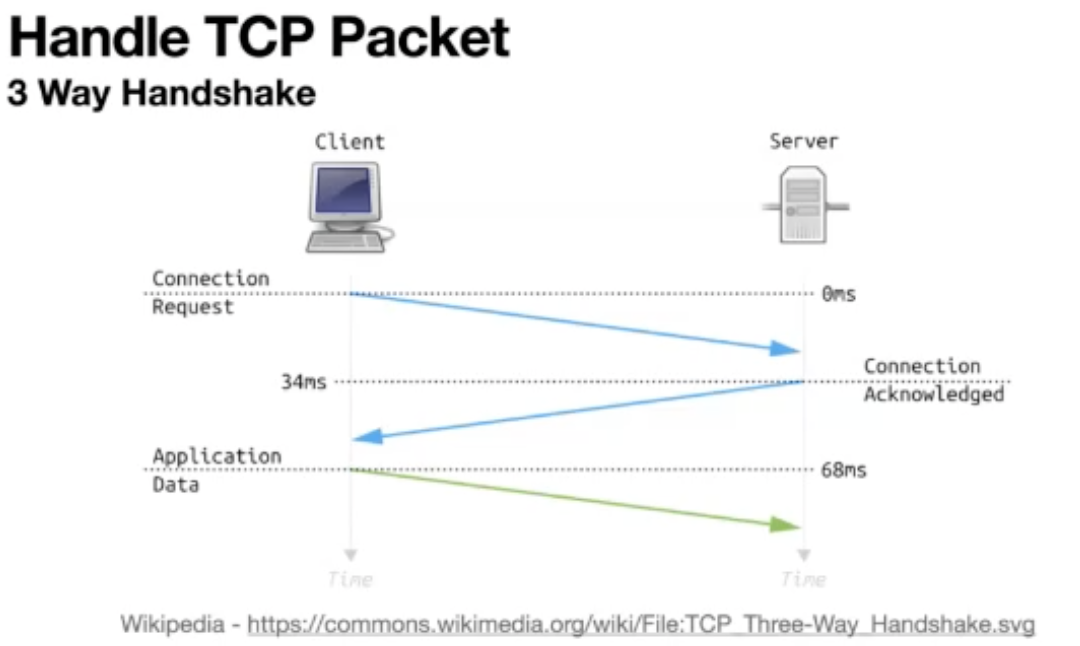
- UDPのキャプチャ
エンジニアの視点から見る(株)ゆめみの働き方 / yumemiイシガキ
- 会社の紹介
- 音声
実践 iOS オープンソースプロジェクトの始め方 / Yoshimasa Niwa
- ライブラリの開発
- APIデザイン
- わかりやすい名前を
- コンポーネント間の知識の共有
- 下位互換性の担保
- ライセンス
- 法的な問題がわかる人に相談
- どうやって表示するか
- SPDXを使う
- IDETem;ate<acros.plist
- パッケージング
- Swift Package Manager
- 事実上のデファクトスタンダード
- CocoapodsやCarthageへの対応
- すぐに試せるようにする
- Exaple.Xcodeproj
- Swift Package Manager
- APIデザイン
- メンテナンスの計画
- プロジェクトの公開
- GitHub
- GitHubActions
- ISSUE_TEMPLATE
- PULL_REQUEST_TEMPLATE
- 広く使ってもらう
- コミュニティへの還元
100日間AR表現を実装して見つけた面白い実装を全力解説 / 服部 智
- 顔ペイント
- 機能
- 顔にペイントする
- 「Tracking and Visualinzing Faces」を参考に作成
- program
- ARSCNViewDelegate
- iOS15以降
- 「Creating an App for Face-Painting in AR」も同じような機能が実装されている
- 機能
- 現実スプラトゥーン
- 機能
- 壁とかにペイントする
- 実装
- LiDARでのスキャンとMesh化
- カラーボールの挙動
- Appleのサンプルが参考になる
- 機能
- ARなぞとき
- 機能
- 空中に文字を表示
- 機能
- BlotterMedia風効果
- 機能
- 身体の周りにオーラがつく(超サイヤ人)
- 機能
- EyeTrack HeatMap
- 機能
- 見ている箇所が赤くなる(ヒートマップ)
- 機能
Swift 5.5 async/await を支えるモナド、継続、コルーチン / 稲見 泰宏
https://speakerdeck.com/inamiy/iosdc-japan-2021
- 非同期計算
- 従来
- コールバック方式による非同期計算
- コールバック地獄
- リアクティブ・プログラミングによる非同期通信
- コールバック方式による非同期計算
- swift5.5
- async/awaitによる非同期計算
- 実はどれも同じような考え
- 従来
- 関数型プログラミング
- コルーチン
- 継続
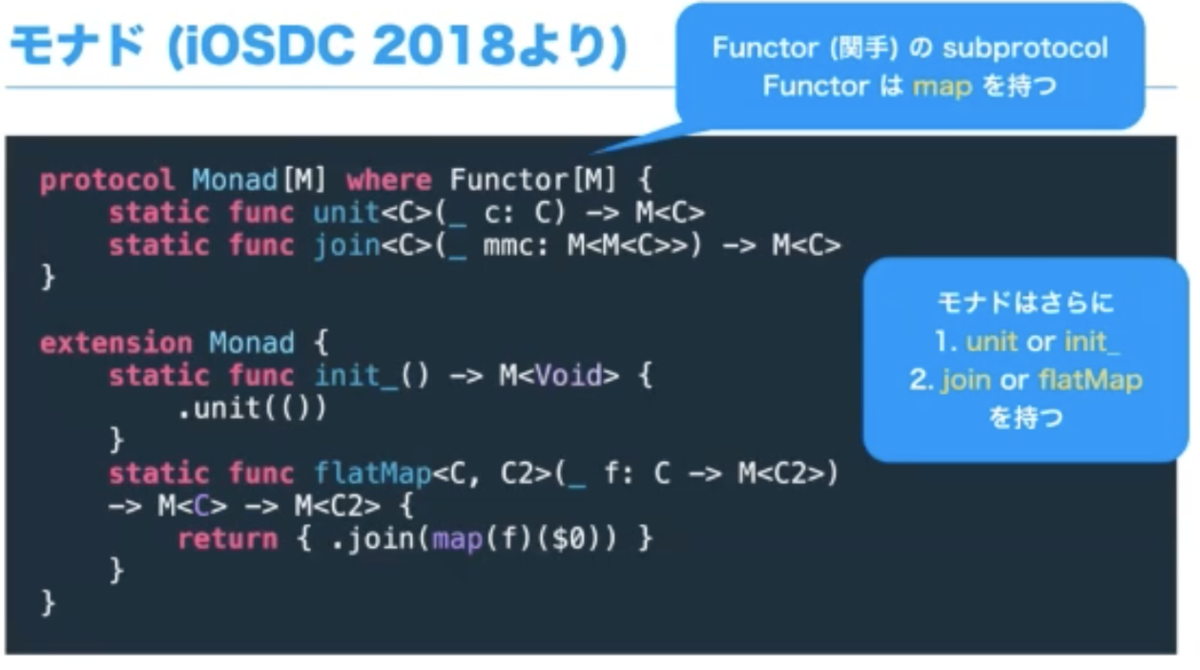
- モナド

- モナド
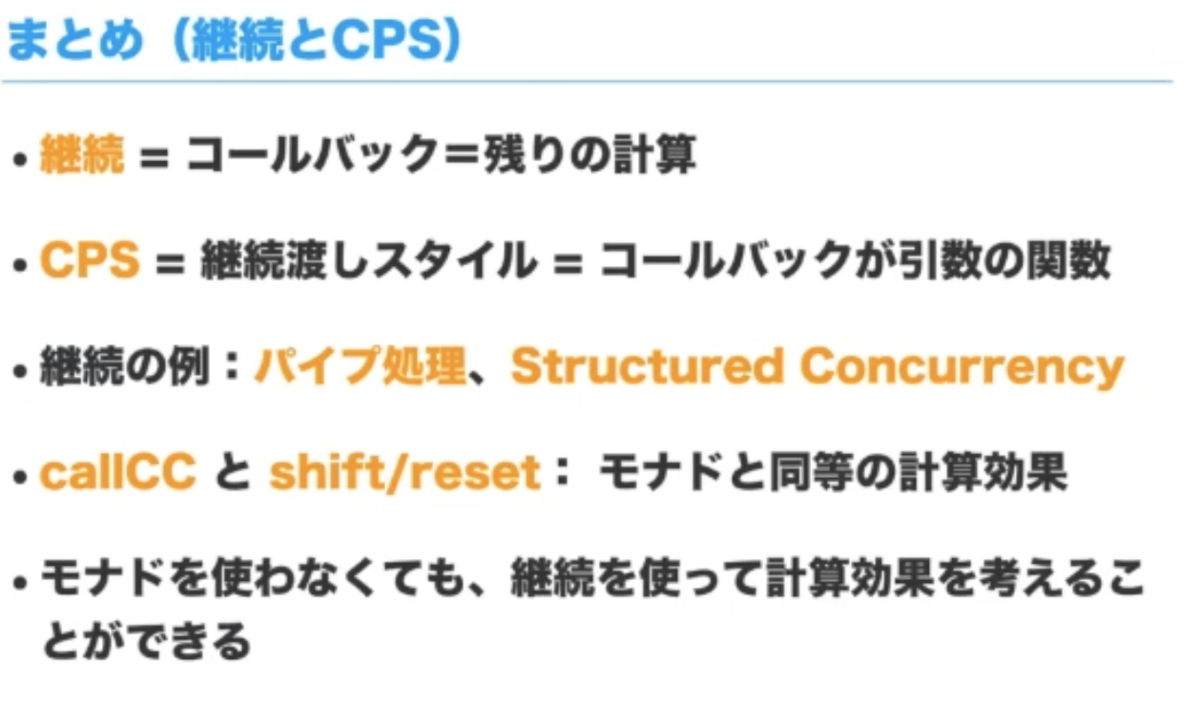
- 継続
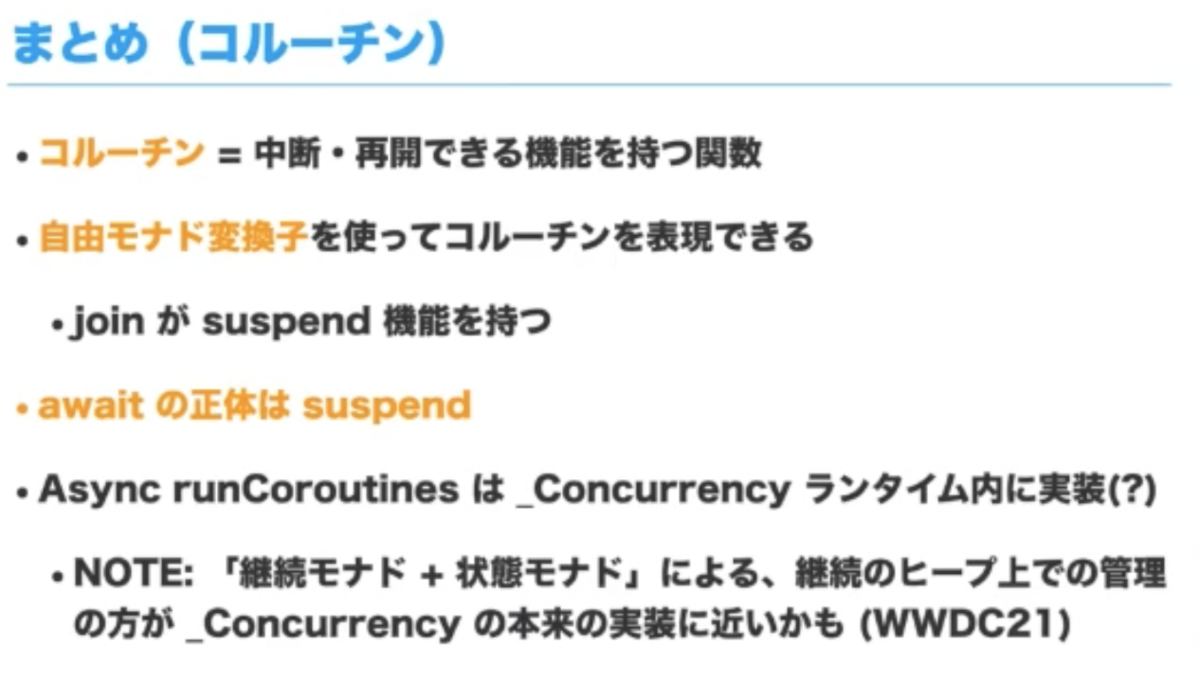
- コルーチン
- コルーチン=中断と再開できる機能を持つ関数
- データ競合が起きないようにできる
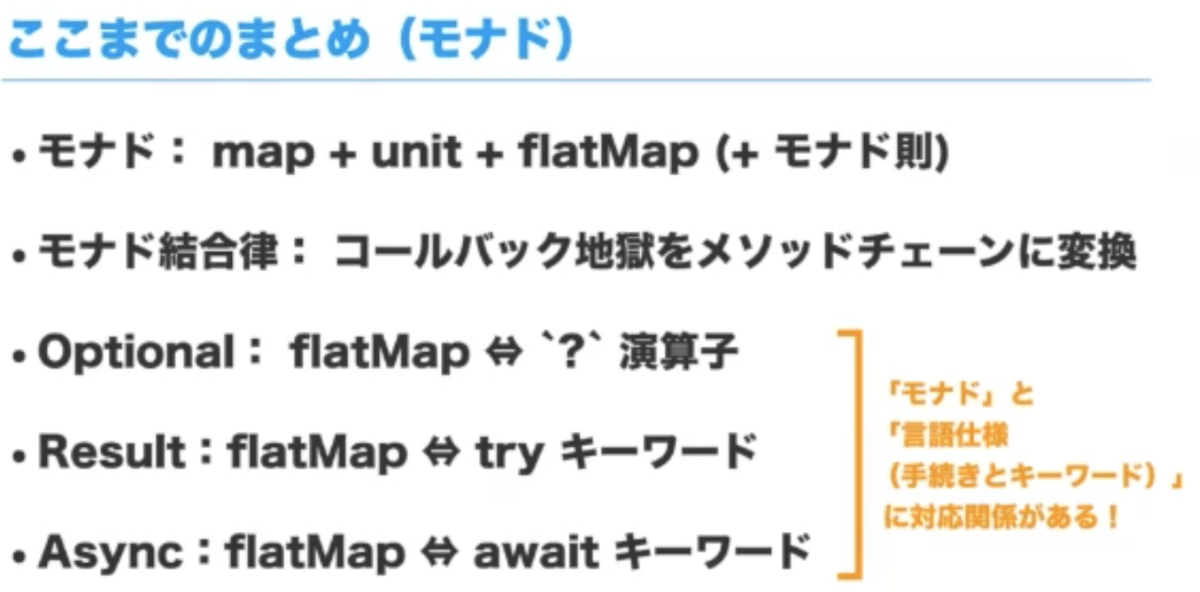
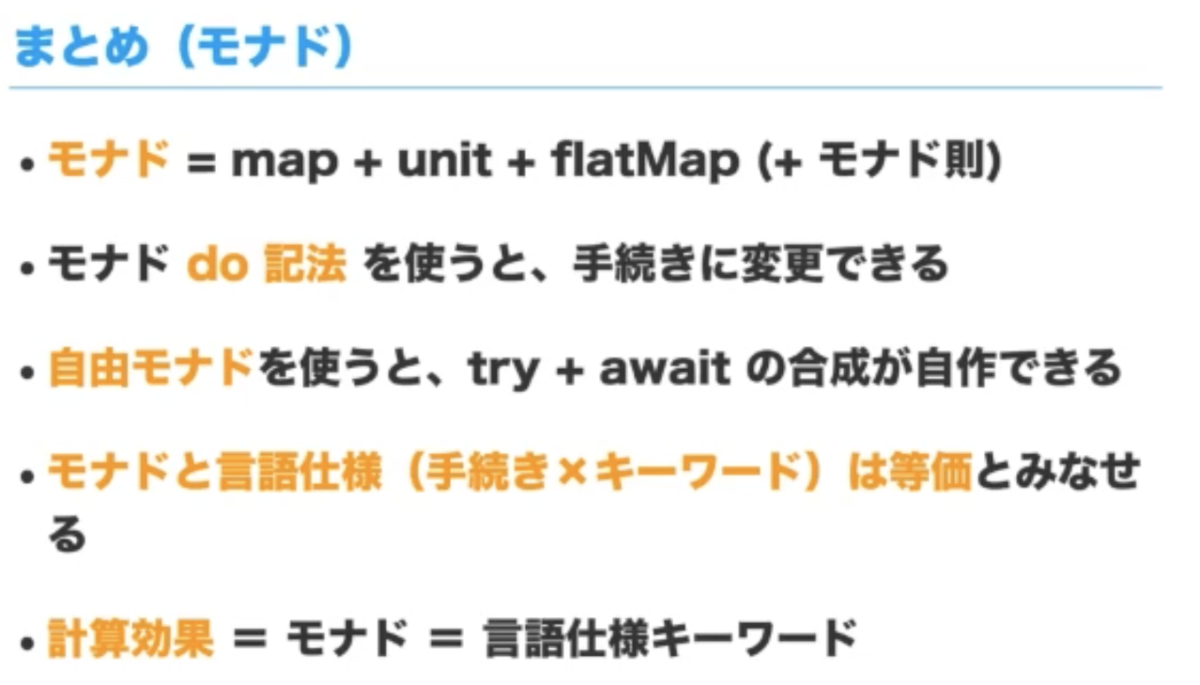
- まとめ
- まとめ
Finder Sync Extension で Mac 向け便利ツールを作ろう / Kyome
https://zenn.dev/kyome/scraps/7f1e4af8f3f212
- Finder Sync Extension
- ローカルとリモートでファイルを動機する
- 例)DropBoxなど
- 指定したフォルダとその階層化の監視
- 動機状態の表示
- カスタムコンテキストメニューを提供
- カスタムツールバーボタンを追加できる
- ローカルとリモートでファイルを動機する
- Finder Sync Extension 実装の基本
- Mac側の設定で機能拡張の有効が必要
- project作成
- Finder Sync Extensionターゲットで作成
- 収容アプリと機能拡張のバージョンを合わせる
- 実装
- FIFinderSync
- 操作の監視
- カスタムコンテキストメニューの追加
- カスタムツールバーボタンの追加
- Asset Catalog
- アイテムにバッジをつける
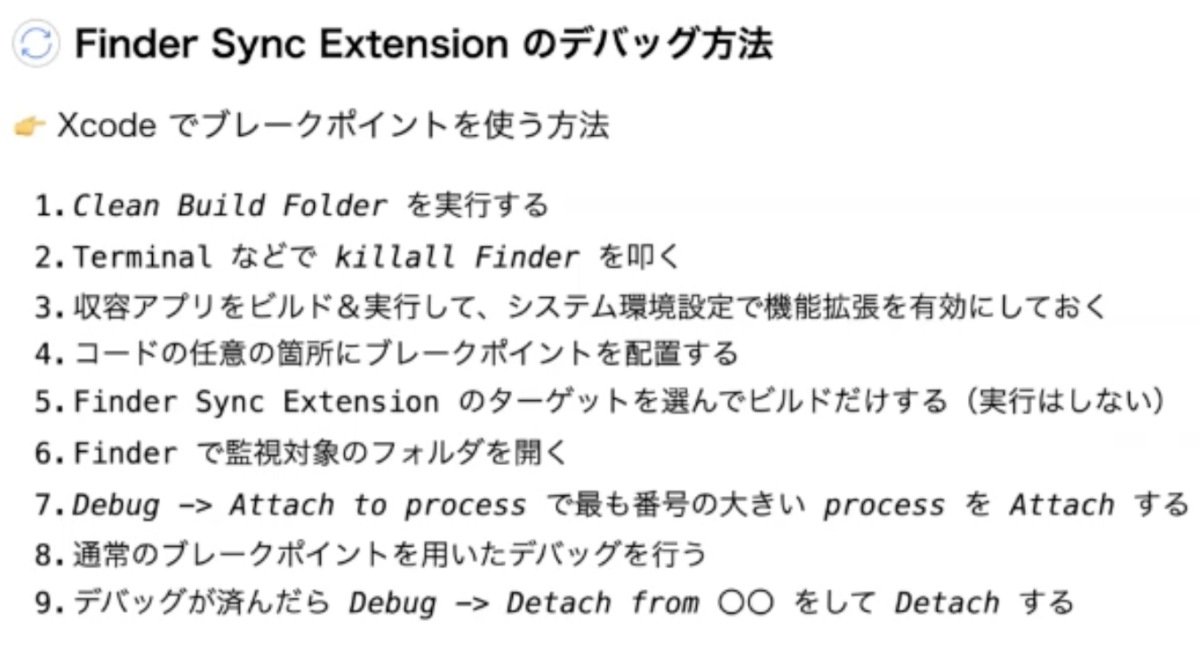
- デバッグ方法
- 便利ルーエう作成時のTips
- NSAlert,NSOpenPanel,NSSavwPanel
- FIFinderSync
- 注意点
- 便利ツール
- ScaleHelper
- @2x,@3xの画像が自動生成できる
- RenameHelper
- ファイルを連番でリネームできる
- NewCanvas
- 無地の画像ファイルを作成できる
- ScaleHelper
LT
- Nearby Interactionを利用した空間認識 / yoshimi
- 再現ができない?特定ができない?ZOZOTOWNアプリのトップクラッシュに立ち向かった話 / chichilam
- フィードバックから原因究明
- 使い続けると落ちる→メモリの増築が原因
- リニューアルでリッチになったのでメモリが増え続けるクラッシュ
- 使い続けると落ちる→メモリの増築が原因
- 解決に向けて
- 画面遷移で画像を作り続けている箇所を改善
- まとめ
- 原因特定は色々な角度から検証し続ける
- フィードバックから原因究明
- M1チップの脆弱性M1racleを読み解く / 星野恵瑠
- Hacking the Tesla API / きんちゃん。
- やってみよう!iOSDCデザインスポンサー! / FromAtom
- デザインスポンサーは何をするの?
- 公式ロゴ
- 公式サイトを作る
- スケジュール
- 5/27 ロゴのデザイン案
- 6/12 ロゴ完成
- 7/6 サイトデザイン案
- 8/4 サイトリリース
- メンバー
- デザイナー
- エンジニア
- とりまとめ
- 社内交渉
- スポンサーのメリット
- 人のマッチ
- 毎年模索
- 良かったこと
- 全体のブランディングができる
- みんなが使ってくれる
- 水石琴乃さんに読み上げられる
- デザインスポンサーは何をするの?
- iOS 15以降のNotificationのあり方について考える / haseken
- Notification新機能
- Notification Summary
- 集中モード
- Interruption Level
- これらの影響
- Notificationがユーザーの目に触れにくくなる
- Notificationがシステムに深く係る場合、サービスに支障が出る
- Notification新機能
- あなたの知らないSafariのExperimental Featuresの世界 / HEAVEN chan / ikkou
- SwiftUI.Textを使いこなす5分間 / あつや
- 最強の500系エラー画面を探し求めて / akatsuki174
- 「Hey Siri, おはよう」に憧れて / kiwi
- スマートリモコンスイッチボット
- 専用のアプリからSiriでショートカット実行
- Homekid
- Homebridge
- 現在のステータスが返せない
- Homebridge
- スマートリモコンスイッチボット
「スタディサプリ」がFull SwiftUIを選択した先に見えてきたもの。 / Hajime Nakamura
- 技術検証
- 想定するデザインのプロトタイプをSwiftUIで実装
- Full SwiftUIでのアーキテクチャパターンの検証
- UIKitを組み合わせる仕組みの検証
- 見えてきたメリット
- アニメーション
- アニメーション
- 見えてきたデメリット
- ライフサイクル系メソッドの不安定な動作
- Firebaseの自動スクリーントラッキングが対応していない
- →ナビゲーション時に手動で送信するコード作成
- ライフサイクル系メソッドの不安定な動作
- 見えてきたTips
- プログラムで画面遷移を制御する
- APIと通信して条件に適した場合のみ画面遷移したい
- 隠しNavigationLink
- APIと通信して条件に適した場合のみ画面遷移したい
- プログラムで画面遷移を制御する
- 所感
- 開発体験が加速
- UIの実装がスピードアップ
- 実装の変更やレビューがしやすい
- 開発体験が加速
9/18
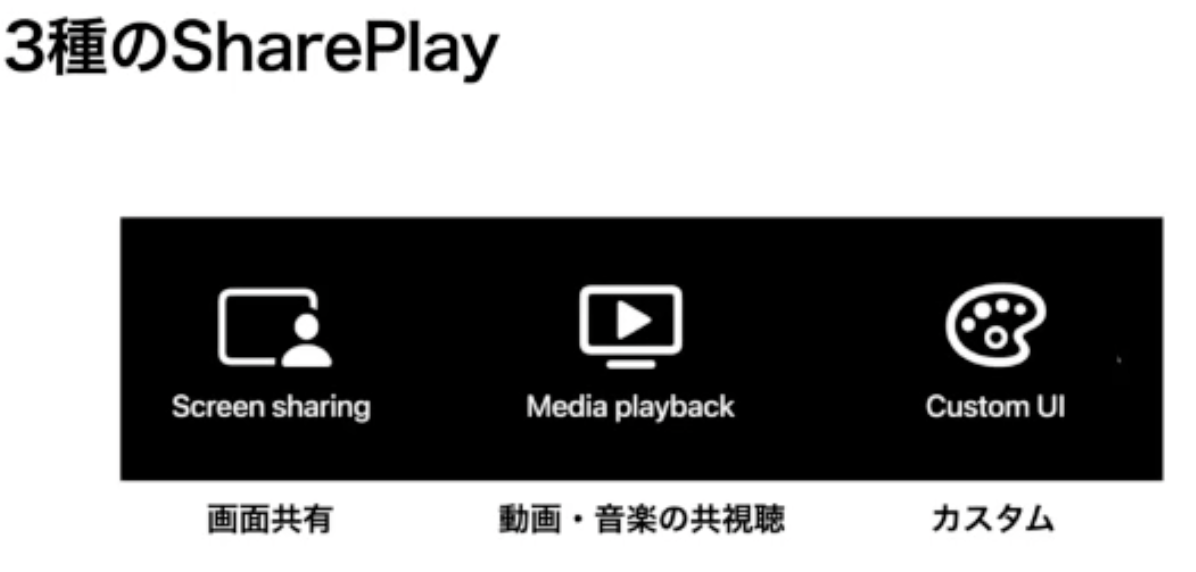
実践 SharePlay / Group Activities / 所友太
- SharePlay入門
- 実践
- その他
- QA
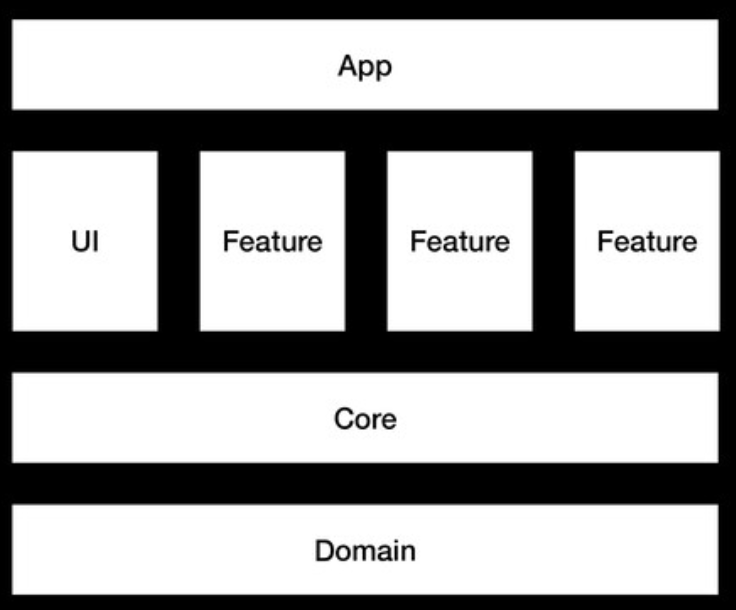
大規模なアプリのマルチモジュール構成の実践 / giginet
https://speakerdeck.com/giginet/da-gui-mo-naapurifalsemarutimoziyurugou-cheng-falseshi-jian
- このトークについて
- マルチモジュール分離前の状況
- 目的
- 開発時のビルド待ちを減らしたい
- これが一番の目的
- 機能感の依存や副作用を減らしたい
- テスト記述の簡略化
- ObjCなどの古い実装を隠蔽したい
- 開発時のビルド待ちを減らしたい
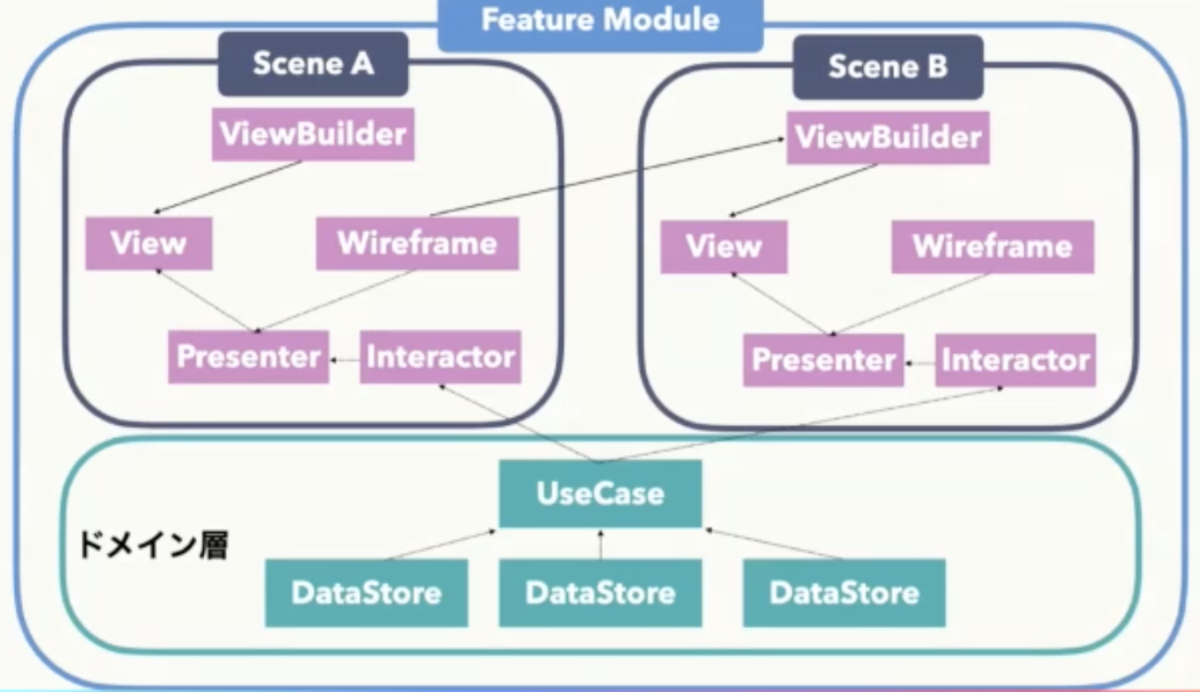
- アーキテクチャ
- 目的
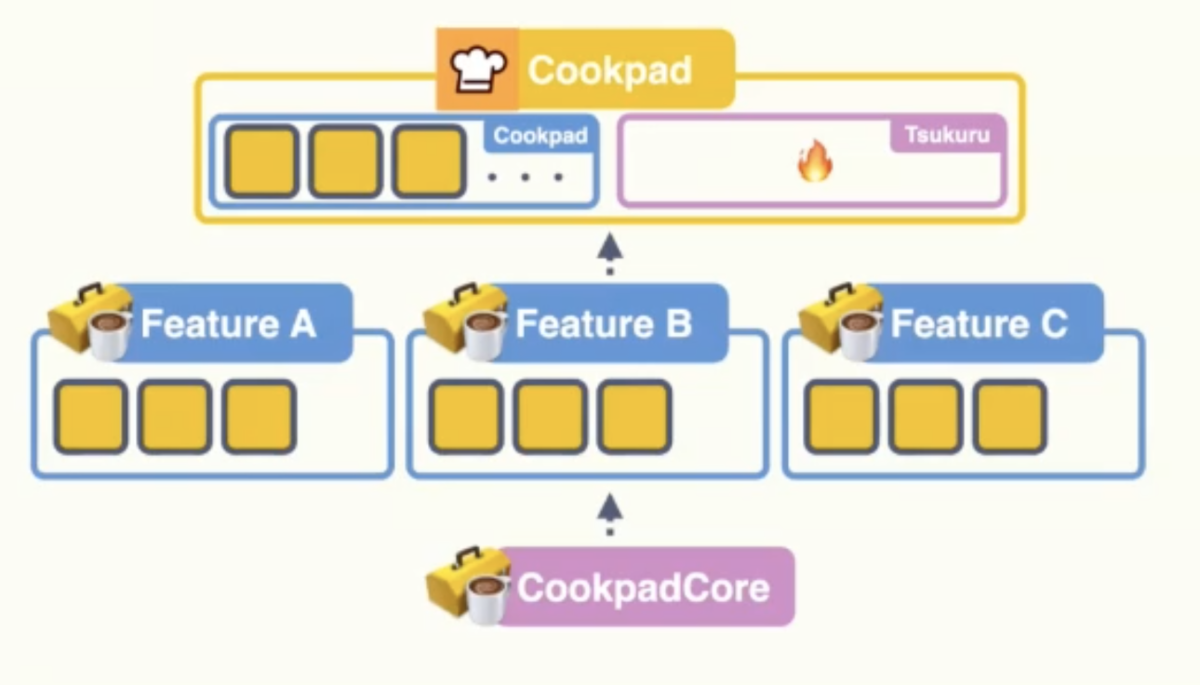
- 現在のCookpadのアーキテクチャ

- 問題点
- Feature Module間は依存関係を持たないようにする(縦ではなく横の連携)
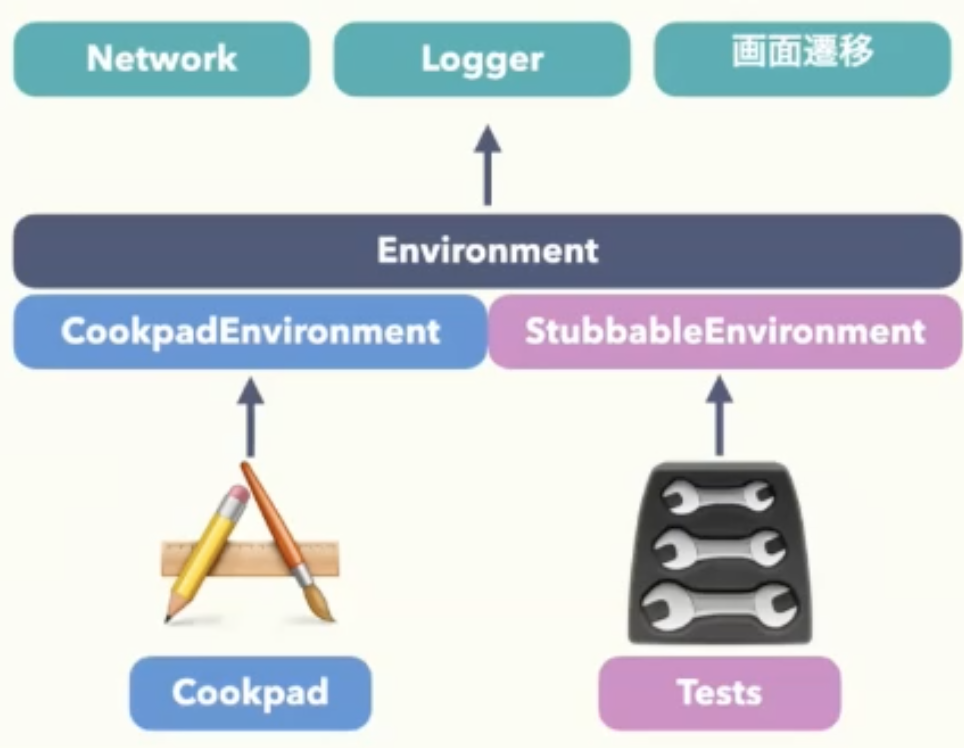
- Environmentを経由して依存にアクセスする

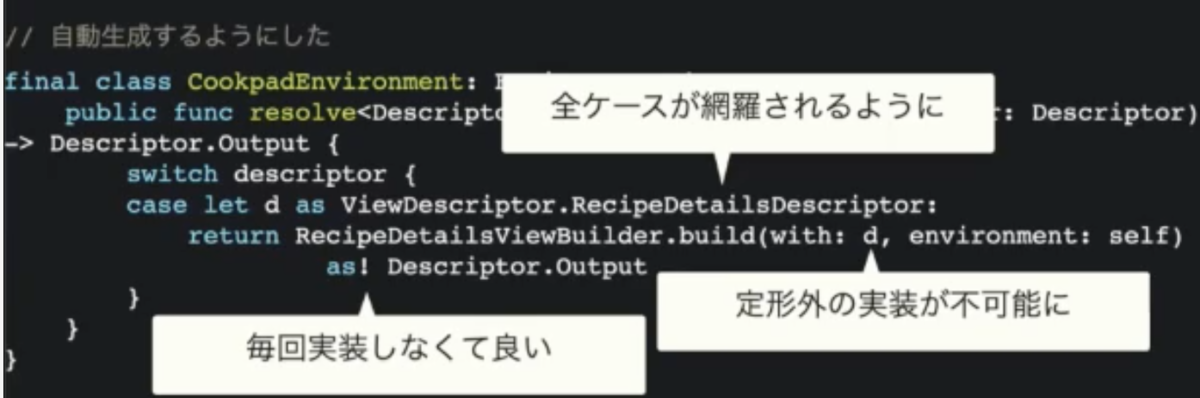
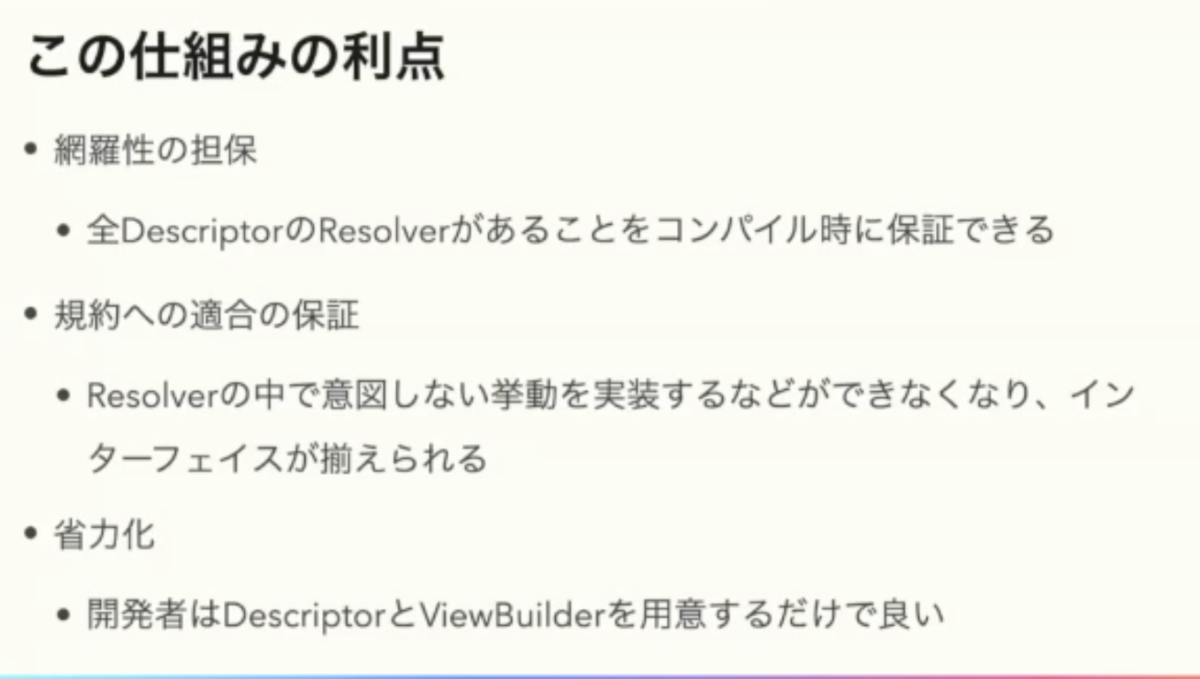
- DescriptorとResolver
- Environmentが持つ依存解決の仕組み
- UIViewcontrollerを隠蔽できる
- Feature Module間は依存関係を持たないようにする(縦ではなく横の連携)
- マルチモジュール化の効果
- まとめ
- 実践的マルチモジュール
- モジュール分離を浸透させるには
- すべてを一度に移行しない
- 穴を塞ぐ
- 開発者が迷う点を減らす
- すべてを一度に移行しない
- 古い実装(既存)を残して、新しい機能から入れられるようにする
- environmentで吸収
- 古いViewControllerへの遷移
- Resolver経由で取得する(古い実装を無理に変更するのではなく、既存を隠蔽して使えるようにする)
- 古い実装(既存)を残して、新しい機能から入れられるようにする
- 穴を塞ぐ
- 開発者が迷う点を減らす
- モジュール分離の浸透のためにできること
- モジュール分離を浸透させるには
- まとめ
- 質疑(Discode)
- バゼルなど他のビルドは検討しなかった?
- 標準のビルドに載せたい、今回は選択しなかった、知見があれば教えてほしい
- 少しだけ違う場合の使いまわしどうする?
- 別々に用意することが多い
- 全く同じであれば使い回せる仕組みになっている
LINEアプリのモバイル体験改善に向けた取り組み / 早石 明浩 / 富家 将己
- 会社紹介
- ミッション
- CLOSING THE DISTANCE
- Life on LINE
- new、買い物、電話、音楽など
- 10年
- 1つのリポジトリ
- Objective-C -> Swift(86% 移行済み)
- 3バージョン対応(iOS13~15サポート)
- ミッション
- iOS11 & iPhone X対応
- いくつも不具合あり
- 改善点
- 出たしが遅かったので、早めに対応できる体制をつくる(Eary Bird TF)
- Eary Bird TFでの対応
- 組織変更
- 2021年に組織変更
ケースに応じたUICollectionViewのレイアウト実装パターン / to4iki
https://speakerdeck.com/to4iki/kesuniying-zitauicollectionviewfalsereiautoshi-zhuang-patan
- 目次
- テーマ背景
- UICollectionViewのおさらい
- レイアウト実装の設計
- まとめ
- UICollectionView
- UICollectionViewLayout
- UICollectionViewFlowLayout
- 縦横に均等配置、動的なレイアウトはできない
- UICollectionViewDelegateFlowLayout
- 複雑なレイアウトは苦手
- UICollectionViewLayoutCustom
- 要素に応じてレイアウトを頻繁に更新するケース
- 比較的難易度の高い実装となる
- 例)可変長のアイテムをTopに整列するなど
- UICollectionViewCompositionalLayout
- iOS13以降
- カスタムと同じようなレイアウトをより簡単に実装
- 例)
- 利用ケース
- UICollectionViewFlowLayout
- UICollectionViewLayout
- 実装
- 方針
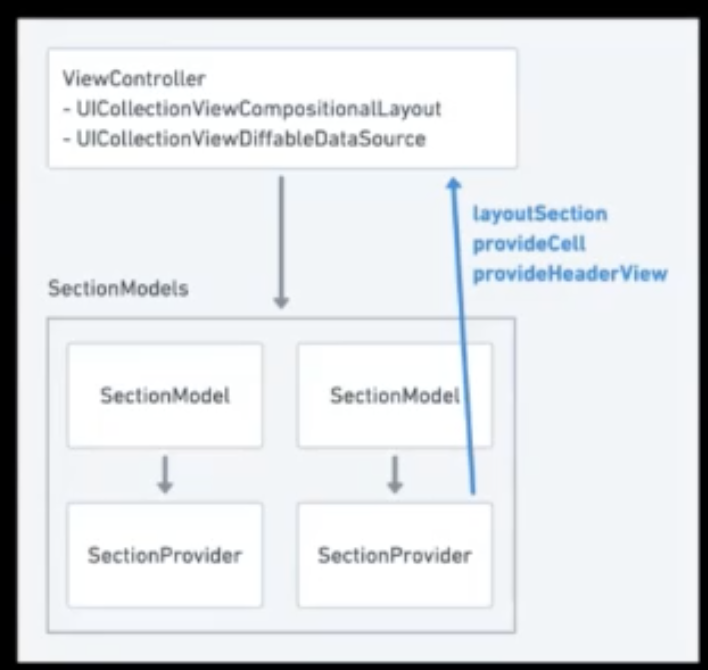
- UICollectionViewCompositionalLayout + DiffableDataSource
- レイアウトとデータを分離

- DiffableDataSource
- 型による制約でデータとUIの不整合を防止
- SectionProvider
- レイアウト・データ反映の提供
- SectionModel
- 表示データとProviderを保持
- DiffableDataSource
- 方針
- まとめ
- その他
- GitHubにサンプルコードあり
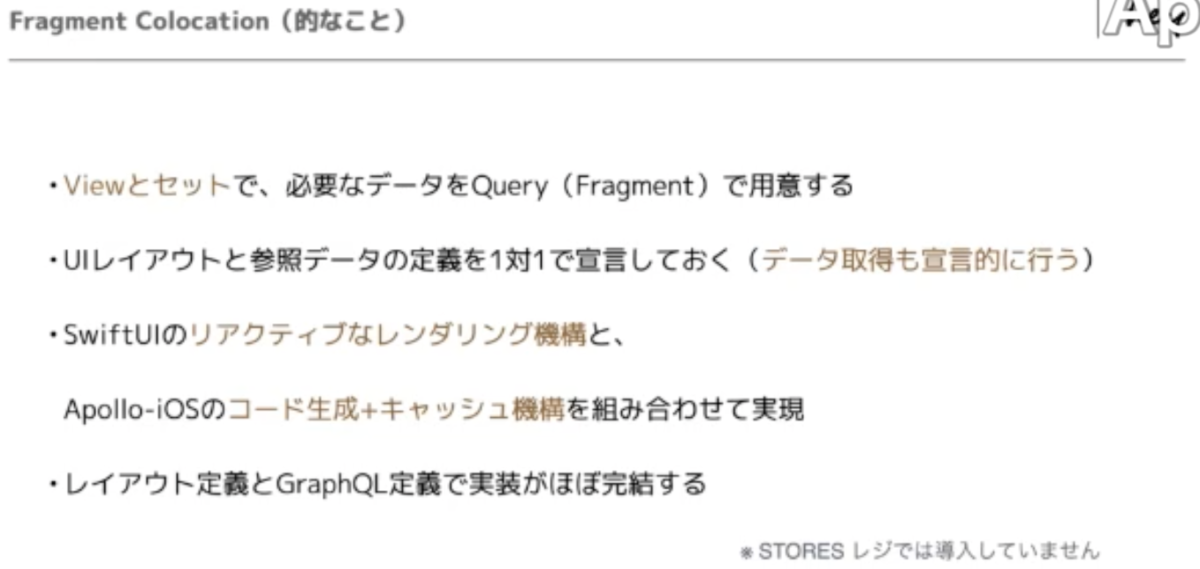
SwiftUI+GraphQLで新規プロダクトの継続的破壊(Continuous Destruction)に立ち向かう / Takuya Yokoyama
- Continuous Destructionとは、改善・変更のこと
- STORESレジについて
- 破壊(変更)への対応
- 変更に対応しやすい→ユーザーに価値を届けやすい
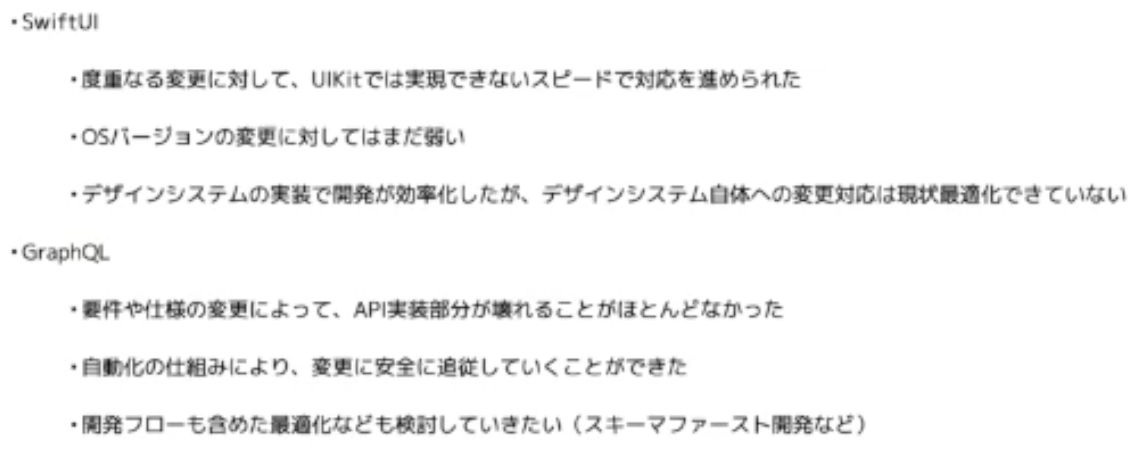
- SwiftUI
- レイアウト変更しやすい
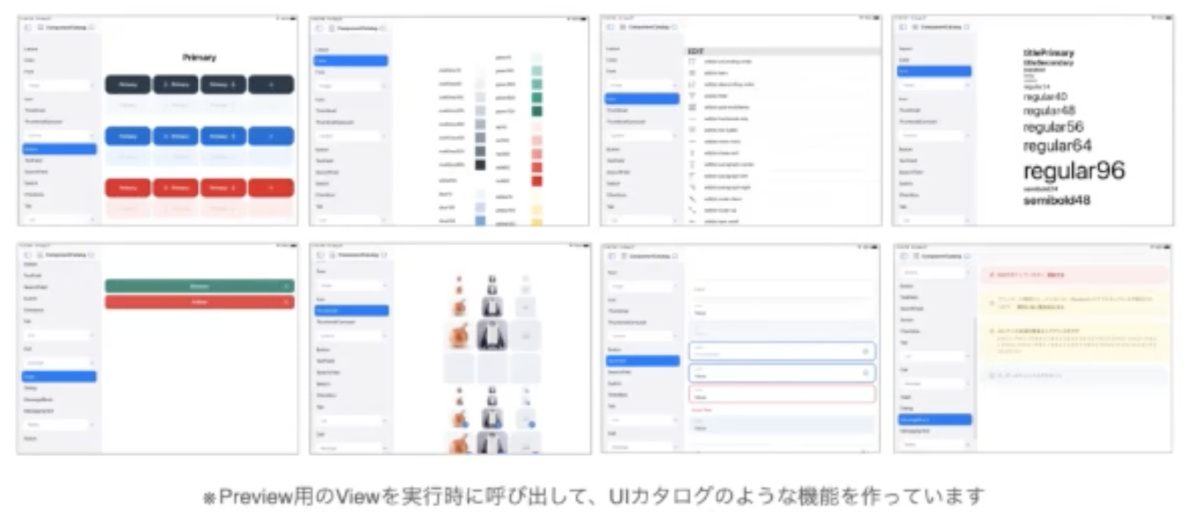
- 表示確認がしやすい(アプリの起動が必要ない、複数パターンの確認もできる)
- STORESレジでの変更への取り組み
- デザインシステム=デザイン原則をまとめたスタイルガイド

- まとめ
- レイアウト変更しやすい
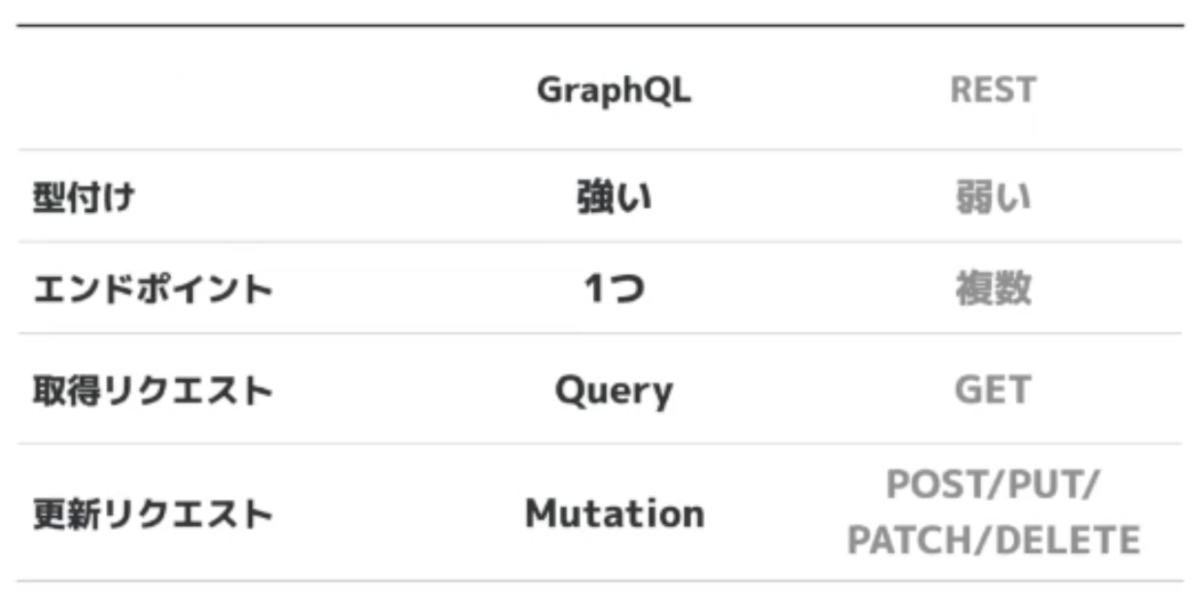
- GraphQL

- 強み
- 必要なデータだけ取得する
- 少ないリクエストで複数のリソースにアクセスできる
- STORESレジでの変更への取り組み
- 仕様変更を監視し通知する
- など
- まとめ
- まとめ
- SwiftUI+GraphQLをあわせてできること

- SwiftUIとGraphQLは1対1
- 振り返りと今後の展望
async/awaitやactorでiOSアプリ開発がどう変わるか Before&Afterの具体例で学ぶ / Yuta Koshizawa
https://zenn.dev/koher/articles/swift-concurrency-cheatsheet
- Concurrency(並行性)・・・iOSアプリ開発を劇的に変える可能性がある
- async/await
- Structured Concurrency
- actor
- Swift Concurrency
- iOS13から使える
- 質疑(Discode)
- 小さいアイコンと大きなアイコンで、大きなアイコンがくるまでは小さなアイコンを表示したい
- TaskGroupを使うと良いかも
- 小さなアイコンと大きなアイコンを非同期で取得する処理で同時にエラーが起きないか
- Excuteしている方でエラーが発生のみ発生されると思う
hak & tomzoh 特別企画 / hak(時間が重なったので途中から)
- 「作ってわかる」教材おすすめ
- 名著「CPUの創りかた」
- Nandgame・・・演算器を作るゲーム
- どこから情報を取得している?
LT
- ほんの一瞬だけでもConcurrencyの計算理論に触れてみませんか? / ばんじゅん
- 概念的な世界で説明
- CCS
- NDIとARKitを連動させた新しい映像表現 / 服部 智
- Swiftのソートアルゴリズムの特徴を5分できちんと知る / Takanori Hirobe
- Timsortと呼ばれるアルゴリズムを使っている
- Swift5.0から使われる(それまでは、Introsortが使われていた)
- 他の言語でも使われている
- ソートに重要なこと
- 速さ
- 安定性
- 同じ値の場合、ソートしても順番が変わらないと安全
- メモリ使用量
- Timsortと呼ばれるアルゴリズムを使っている
- Using Eigen from Swift (via C) / さのたけと
- Eigen
- SwiftからEigenを使えるようにする
- Swift<->C<->C++
- 5分でわかるIDFA / ATT / 神武
- IDFAで広告効果を計測する仕組み
- IDFAを使用できなくなった
- ATTを大体として使う
- ATT許可率をアップさせる
- メイン機能の後に表示する
- SKAdNetwork
- ユーザーの個人情報を含まないID
- AppStoreClientとアドネットワークでやりとり
- アプリの終活 / 久利龍義
- アプリを綺麗な状態にする
- 不要な機能、実装、画像の削除
- 時間を取られない状態にする
- 問い合わせ対応への負荷軽減
- 自動化
- READMEの最新化
- クローズに向けた機能の構築
- 注文定式機能追加
- 次のアプリへの相続
- 就活後の対応はほとんど0
- アプリを綺麗な状態にする
- 2段階認証実装の勘所 / ころころ
- 多要素認証
- 認証の3要素
- iPhoneの生体認証を多要素認証として使うことは難しい
- 多要素認証としての2段階認証
- TOTP
- ネイティブアプリでTOTPを実装
- 多要素認証
- 今、改めて振りたいiPhone搭載のセンサとその使い道 / Atsushi Otsubo
- 位置
- GPS
- 気圧センサ
- モーションセンサ
- メディア関連
- カメラ
- マイク
- その他
- LiDAR
- 輝度センサ
- 近接センサ
- 位置
- Kyash iOSアプリのQAの歴史 / konifar
- Hey Siri!マルチプラットフォームでのSiriショートカットの地雷を教えて / monoqlo
表彰
iOSDC JAPAN 2020 感想 自分用メモ
iOSDCの概要

iOSDC JapanはiOS関連技術をコアのテーマとした技術者のためのカンファレンスです。今回はオンライン開催です! iOSDC Japanと言えば日本中、世界中から公募されたスピーカーによる知的好奇心を刺激するトークと参加者間のコミュニケーションですが、オンライン開催となる今回も変わらず、そして今まで以上にお楽しみ頂ける企画を検討中です。 開催に関連するニュースは本サイトのお知らせや公式Twitterアカウントでお知らせします。是非フォローしておいてください。
開催概要 開催2020年9月19日(土)〜9月21日(月・祝) 場所オンライン 対象iOS関連技術およびすべてのソフトウェアエンジニア 主催iOSDC Japan 2020実行委員会 (実行委員長 長谷川智希 @tomzoh)
コメントが多かったトーク
全体の感想
- ニコ生について
- そもそもニコ生をあまりみないのでシリアルコードの入力など戸惑う
- 家のネットワーク環境の問題かニコニコの問題か、高画質で見ると音が飛び飛びになる
- リアクションが文字なので独特
- 内容について
- その他
自分が聞いたトーク
- 9/20
- 9/21
9/20
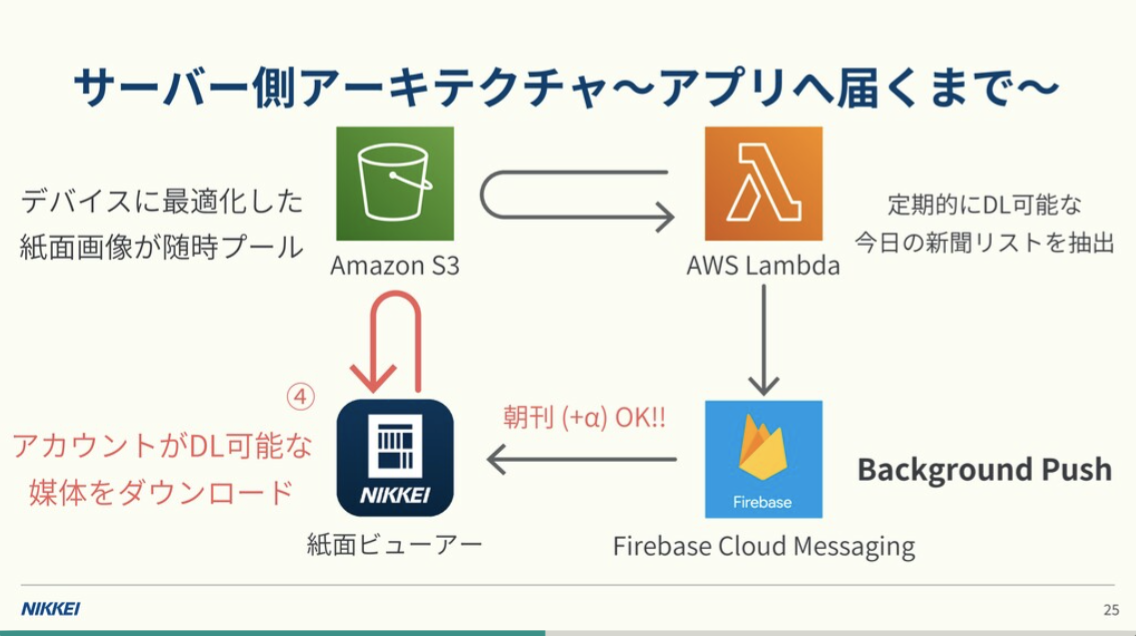
Background Notificationで新聞紙面の大きい画像の自動ダウンロードを実現する / Takagi Go
- 背景
- コンテツの自動ダウンロード
- 快適なユーザ体験
- 通信環境
- 的配信コンテンツ
- 寝ている間にアプリへ配達
- ユーザーを逃さない
- 通信量はそれなりのサイズ
- コンテツの自動ダウンロード
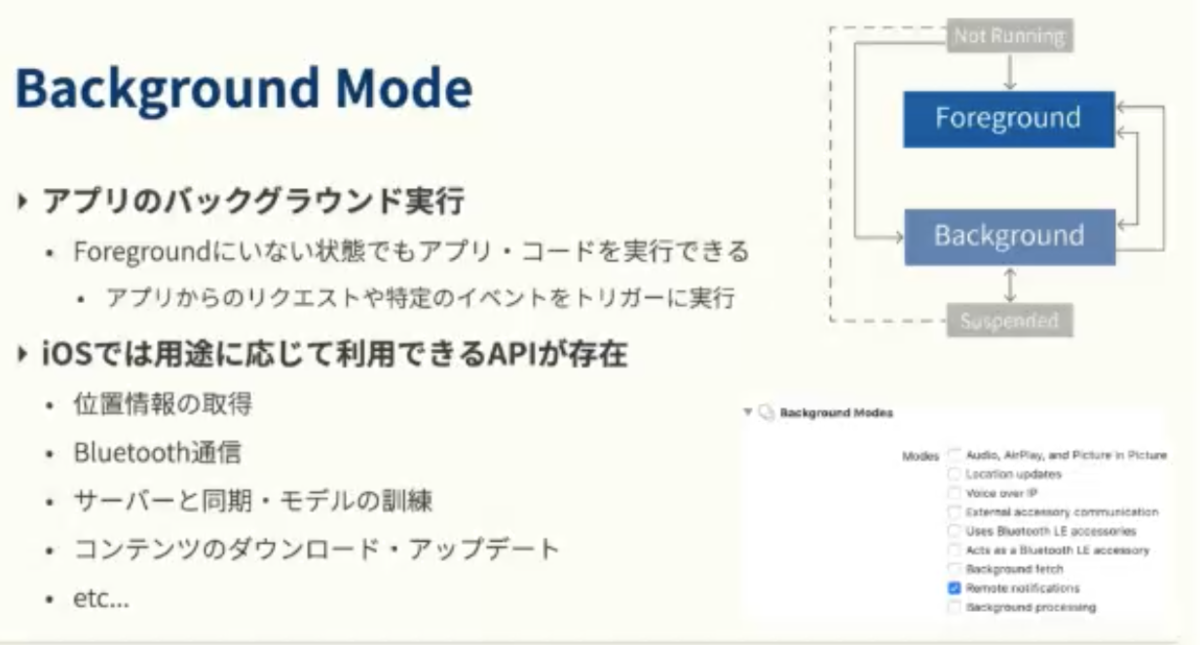
- iOS Background Mode
- Background Mode

- 制約
- Backgroundでダウンロードする方法
- Background App Regresh Task(iOS 13.0+)
- Background Notification(iOS7.0+)
- push型
- 許諾は必要なし
- Background Transfer Service(iOS7.0+)
- 「Background Notification(iOS7.0+)」採用
- Background Mode
- 全体的なアーキテクチャ
- 細かいTips
- Background Notificationの性質に対処
- 実行確率を上げるため、複数回送る
- Background Notification自体を複数種類作らない
- OS側が止めてしまうことを前提としたロジック
- 排他制御のミスに気をつける
- 最小限の単純なロジックにする
- 提示できる状態はなるべき明示的に周知
- Background Notificationに通知の許諾はいらない
- Background Push Notificationの動作確認
- 通知が必要なので、基本的に実機が必要
- (ちなみに)Simulatorで通知を操作する
- 運用すると課題が見えてくる
- アクセスのピークが発生する
- 端末側の問題
- 端末による成功率の違いが如実に
- OSによって落とされにくいアプリへと改善する
- Background Notificationの性質に対処
- 安定して受け取るために
- 利用するBackground Modeの選択
- 動かしたい時間帯の考慮
- アプリ本体は健康
100人でアプリをリファクタリングして見えてきた、最強のiOSアプリ設計に求められること / Yuta Koshizawa
- 設計に見られた共通項
- Presentation Domain Separation
- Presentation(UI)とDomain(ロジック)を分離する
- Clean Architecture
- モジュールを分ける方法
- Enterprise Business Ruleの分離
- Enterprise Business Ruleとは、アプリに依存しない汎用的なルール
- オセロ
- Disc・・・おせろ、白黒の状態を持つ
- Board・・・オセロの数、挟んだら色が変わる
- Game・・・ゲームの状態(ゲーム中/終了)、どちらの番とか(対戦相手がマニュアルかコンピュータかはゲームに含めない)
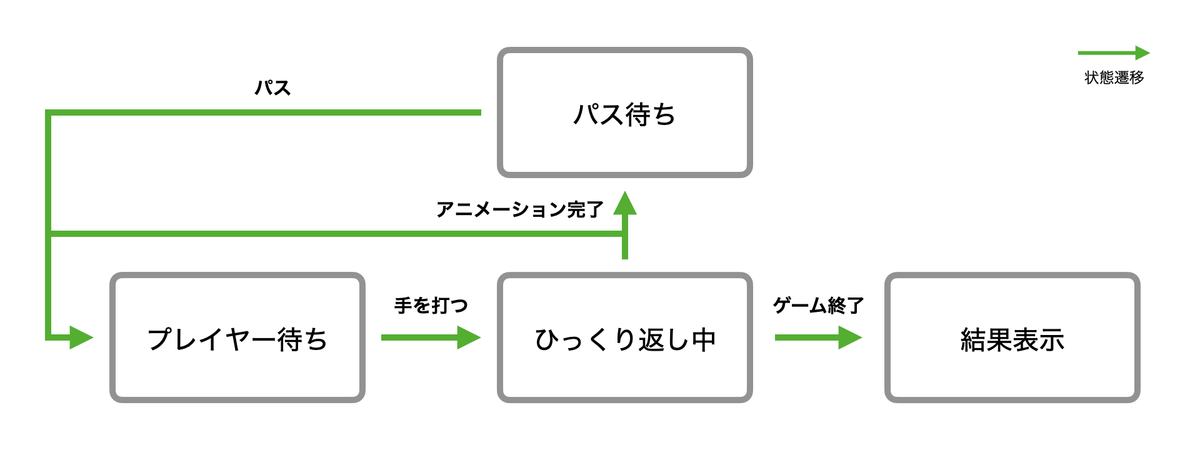
- 状態遷移の整理
- 依存関係逆転の原則(DIP)
- デリゲートで依存関係を逆転される(Presentation -依存-> Domain の形にする)
- 他の方法
- DI
- Combineによる変更通知、値型による変更通知
- 一方向のデータフロー
- 静的型の活用
Flutter移行の苦労と、乗り越えた先に得られたもの / 桐山圭祐
- Flutterとは
- Google製のクロスプラットフォームSDK
- 開発言語:Dart
- 話すこと
- Flutterを採用して実際どう立ったか
- どんな技術的課題に直面したか
- 乗り越えた時のメリット
- Flutterを採用して実際どう立ったか
- じゃらんおFlutter移行
- 10年を迎えリプレイス
- クロスプラットフォーム技術の検討
- 前提の共有
- Flutterへの段階的移行
- Add-to-appを使用
- FlutterViewController
- FlutterView
- FlutterEngine ← Dartのコードを実行している
- 既存のネイティブプログラムに組み込む
- Add-to-appを使用
- Flutterのレイアウト構築
- Flutterへの段階的移行
- 直面した課題
- タブ切り替えのパフォーマンス
- リストのアイテムを大量に読み込んでタブを切り替えると重い、またはクラッシュする
- どう回避したか
- AutomaticKeepAliveClientMixinを適用することで、画面をクリアさせない
- Flutterの画面が初期化されない
- Flutterの画面を再度開くとFlutterの画面だけ、前回の画面が残る
- どう回避したか
- FlutterViewControllerは初期化されていたが、FlutterEngineが初期化されていなかった
- FlutterEngineを初期化すると時間がかかる
- 初期画面を明示的に呼び出す処理を書く
- ネットワーク通信がproxyサーバを経由しない
- Flutterだとproxyサーバを経由できない
- どう回避したか
- PACを指定する
- Google Mapのクラッシュ
- 直面した課題まとめ
- 致命的なものはなかった
- メリット
新規機能開発からモジュール分割を始めてみる / Ryo Izumi
- マルチモジュール
- 大規模リファクタリングが必要
- その間も新機能で太っていく
- 新規機能からモジュールを分割する
- 新しい施策の機能をモジュールに分割する前提で設計する
- 手順
- 要件、使用の整理
- 責務を決める
- input/outputを定義
- framework
- 開発
- メリット
- 共通化すべき部分が見えてくる
- 既存コードに囚われなくなる
- 影響範囲の縮小
- デメリット
- プロジェクトファイルのコンフリクト
- XcodeGenを導入するべきだった
- モジュール分割の単位が機能単位になる
- 抽象度が上がるので実装がどこにあるか分かりにくくなる可能性
- プロジェクトファイルのコンフリクト
エラーアーキテクチャ設計について考える / きちえもん
- モチベーション
- エラーをいい感じに扱いたい
- 環境
- RxSwift
- エラーの種類
- enumで定義することでなんのエラーがあるかわかる
- 固有エラーは個別定義
- 問題点
- エラーケースを方で表現できない
- エラーケースの漏れが発生
- 機能固有のエラーケースを個別に処理できない
- 改善
- 型で制約をかける
- 列挙型を利用する
- 固有エラーは個別に処理する
- 2種類のユースケース
- 基本コース:晴れの日のシナリオ
- すべてが上手く行ったシナリオ
- 代替コース:雨の日のシナリオ
- 何かしらうまくかなかったシナリオ
- 基本コース:晴れの日のシナリオ
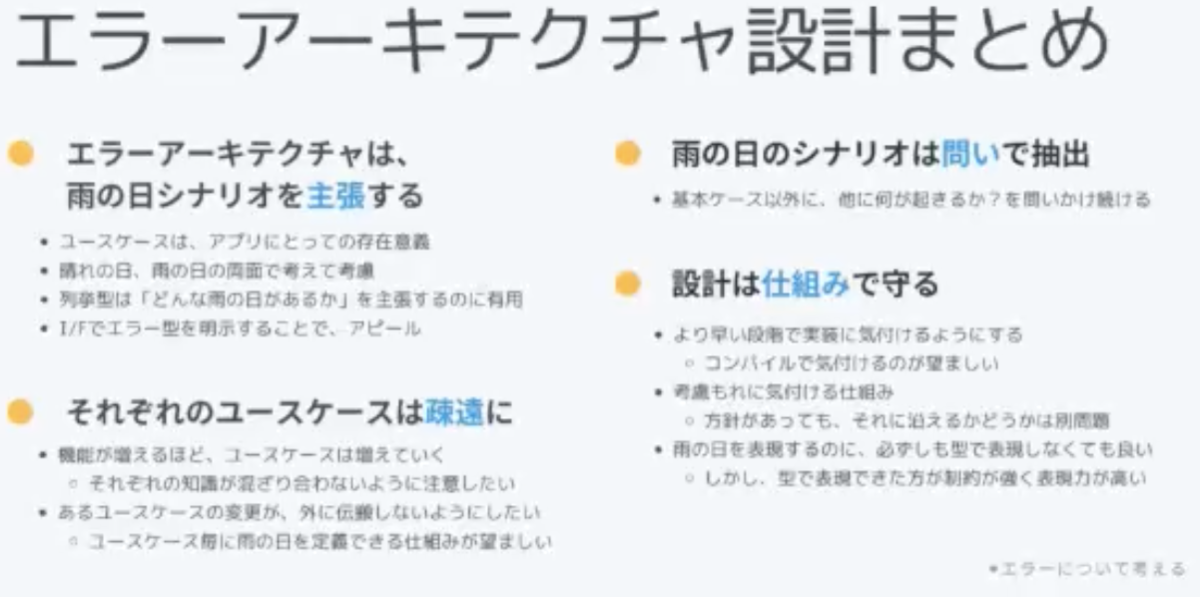
- 雨の日のシナリオを考えるのがエラーアーキテクチャ
- エラーアーキテクチャ設計まとめ
iPadOSDC: Multiple Windows / ひろん
- iPadOS
- Multiple Windows
- 複数のスペースで同じアプリを開いて作業する
- メモの動作
- SplitViewで同じアプリの別ウィンドウを並べられる
- メモのアイテムをドラックすると別のウィンドウを開くことができる
- Appスイッチャーや、AppExposeでウィンドウを閉じることができる
- 予備知識
- 1つのアプリのプロセスは従来どおり1つ
- ここまで「スペース」や「ウィンドウ」とよんできたものは「シーン」に相当
- 全面に表示されていないシーンは切断されたり、そもそも接続されてなかったりする
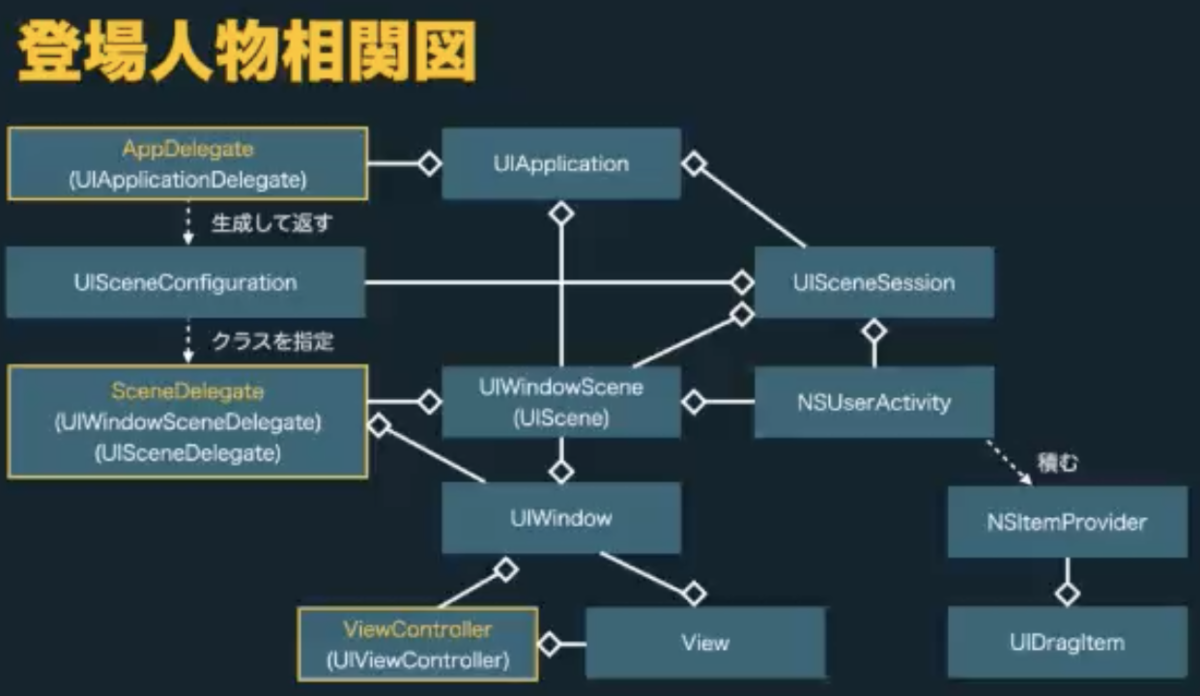
- 登場人物図
- サンプロコード
- MultipleWindowsSample github
- (commitのログなどから作るのがわかりやすそう)
- Step 1 シーンは簡単
- Xcode11で新規プロジェクト作成
- iOS13以降で考える(iOS12で対応すると大変)
- info.plist に Scene Manifest を追加
- SceneDelegate クラスを作る
- 今までは画面のライフサイクルに関する通知はAppDelegate
- Sceneごとにの通知はSceneDelegateが呼ばれる
- AppDelegate から SceneDelegate へ引っ越し
- Xcode11で新規プロジェクト作成
- Step 2 複数のシーンをサポート!戦いの始まり
- Step 3 シーン状態の保存ならオレにまかせろ
- NSUserActivity
- アプリの状態を表現するクラス
- OSからの要求に答える
- 状態の復元
- 状態の保存はシーン API の機能
- NSUserActivity
- Step4 プログラムから新しいシーンを展開
- Step4(2) プログラムから新しいシーンを閉じるようにしたい
- その他のトピック
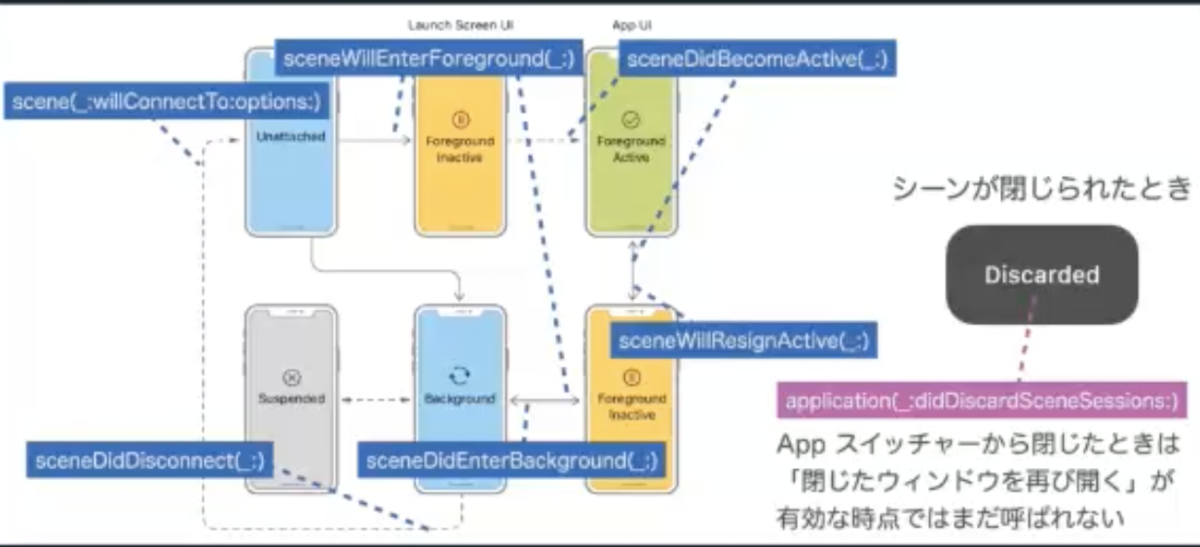
- シーンのライフサイクル
- シンクロナイズドシーン
- 片方の画面を更新したらもう片方に反映したい
- 特別な方法があるわけではない
- KVM、NotificationCenter、Combine、他
- データが単方向に流れていると同期しやすい
- シーンのライフサイクル
効率よくUIKitからSwiftUIへ移行する / josh
- Why move to SwiftUI
- 少ないコードで実装できる
- アクセシビリティ、ダークモード、マージンなど
- 少ないコードで実装できる
- Why not move to SwiftUI
- バグが多い
- 古いOSに対応していない
- 複雑な画面に対応できない場合がある(ヒューマンインターフェースガイドラインに準じていない場合もある)
- Modernize Swift usage
- Objective-CをSwiftへ移行する
- Swiftのバージョンを新しくする
- Modernize UIKit usage
- Storyboardを分ける
- Plan and prototype
- プロトタイプのアプリを作って、実験する
- Architecture
- SwiftUIに向いているアーキテクチャ
- Redux
- The Composable Architecture(TCA)
- MVVM
- SwiftUIに向いているアーキテクチャ
- Two approaches
- 末端の画面からSwiftUIへ変更している
- Tips
- 画面内でUIKitとSwiftUIを混ぜない
- 簡単な画面からSwiftUIへ切り替えていく
- 急ぎすぎない(無計画に進めると大変なことになる)
- SwiftUIとCombineを事前に勉強しておくことが大事
ライトニングトーク
- Catalystに対応したアプリをリリースするまでのリジェクト集 / かっくん
- Macだと考えることが少し多い
- In App Purchaseのこれからの在り方を考える / Yuki Yamamoto
- ガイドライン≠ルール
- iOS Custom Keyboards でできること/できないこと/やってはいけないこと / Kyome
- できること
- 好きなキー配置、特殊な記号、背景を変更
- できないこと
- キーボードだけをAppStore配信できない
- やってはいけない
- 余計な機能を搭載
- できること
- DroidKaigiの公式アプリで始めるiOSアプリのOSSコミッターへの道 / 遠藤拓弥
- 修正が認められなかった
- issueに取り込む前に修正範囲を明確にしていなかった
- 確認が足りなかった
- この経験を活かして次は修正したところ無事コミットできた
- 修正が認められなかった
- Apple Pencilと左利き対応 / ああうえ
- ツールバーの位置について(右利きは右側、左利きは左側)
- ダークモード対応とAutoLayoutアニメーションと私 / Abebe
- macOS仮想カメラ「テロップカム」実装方法とその先 / 服部 智
- CoreMediaIO DAL Plugin
- NSPasteBoard
- 文字列をコピーできるスクリーンショットを作る / えんどう
- なぜPDFは文字列をコピーできるのか
- PDFに文字情報を持っている
- なぜ文字列をコピーできなかったのか
- 文字情報を持っていなかった
- 文字列をコピーできるPDFを作るには
- ViewをそのままPDFに出力する
- なぜPDFは文字列をコピーできるのか
- あなたのアプリ、✨リブランディング✨できますか? / monoqlo
- iOSアプリを譲渡!?失敗は許されない一発勝負!予想外に立ち塞がる様々な罠に挑んだストーリー / じんむ
9/21
詳解Storyboard / 日向強
- UIHostingController
- 内部にSwiftUIを持つことができるViewController
- IBSegueAction
- リストア機能
- Restoration
- SceneDelegateでは使えない
- Restoration
- Storyboardを分割する
- Localization
- テキストにundoをつける
- OSバージョンごとにStoryboardを差し替える
- 様々な画面に対応する
- ActionはObject化する
- Delegate
- Collectionで返すと複数のActionを呼べる
継続的にアプリのパフォーマンスを計測する / kariad
- アジェンダ
- なぜパフォーマンス計測が必要なのか
- iOSアプリにおけるパフォーマンス計測
- 継続して計測する仕組みの作成
- 運用してみて
- これから
- なぜパフォーマンス計測が必要なのか
- 重い、クラッシュする
- iOSアプリにおけるパフォーマンス計測
- 代表例
- Instruments,MetricKit、外部サービス
- Instruments
- どこのパフォーマンスが悪いのか分析、特定する機能をサポート
- MetricKit
- iOS13から利用可能
- 起動時間、CPU使用時間、バッテリー消費、クラシュなど
- ユーザの操作の計測
- 外部サービス
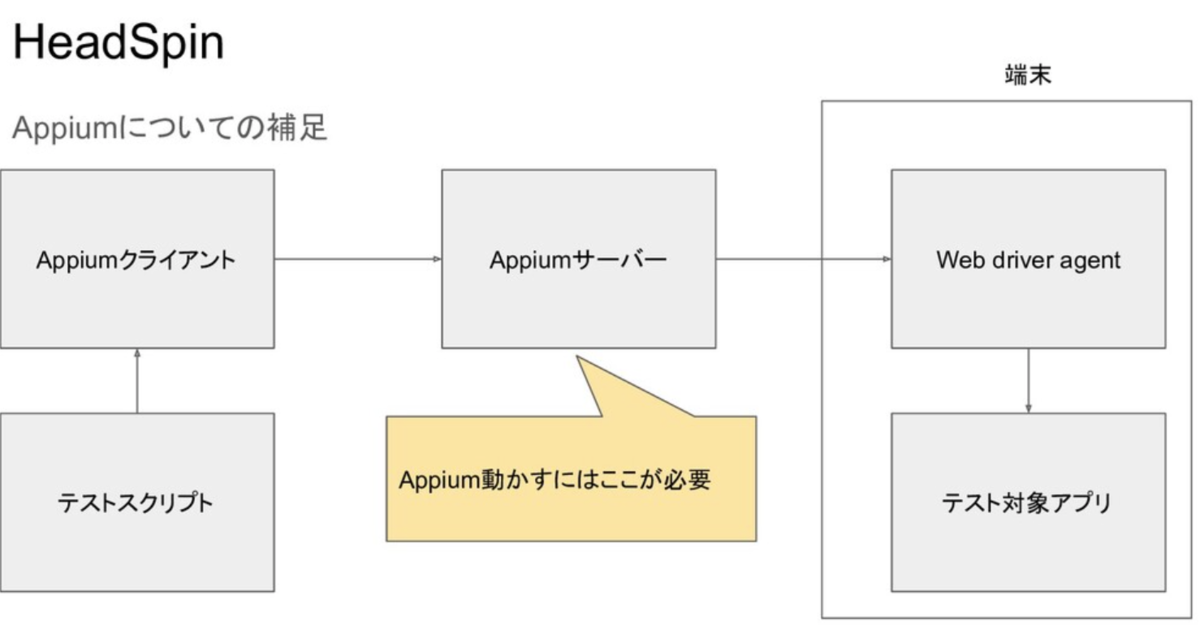
- FireBase、HeadSpin
- 代表例
- 継続して計測する仕組み
- パフォーマンスが悪くなってからでは遅い
- 継続的な計測で必要なもの
- アプリ操作用のUITestフレームワーク
- Appium
- アプリに負荷をかけるツール
- この構成で起きた問題
- 実際に運用してみて
- 問題点
- Appiumの不安定さ
- 実行パターンの増加
- 季節
- インカメラの利用
- 結果確認フローの問題
- 運用した結果の変更
- 問題点
- これからの展望
- xctrace
- Xcode12からInstrumentsコマンドがdeprecatedとなりxctraceが追加された
- Bitrise(MacStadium)への移行
- 他項目の計測
- FPSなど
- xctrace
「クックパッドが、革新的な方法でまったく新しい買い物体験を皆様にお届けします」 / 藤坂 祐史
- 全く新しい買い物体験 クックパッドマート
- 課題
- 実店舗だと品揃えや並びなど
- ネットだと送料や1品だと買えないなど
- クックパッドマート
- 送料無料で1品からでも買える
- 専用冷蔵庫
- 好きな時間、好きな場所で受け取りOK
- 注文アプリ、配送アプリ
- 技術的な取り組み
- 配送アプリ・・・配達員専用アプリ
- ドライバの位置情報を常にオンにする
- puree
- 配送アプリ・・・配達員専用アプリ
- クックパッドアプリの「買い物」機能
- レシピから買い物へ
- 新機能の画面はSwiftUIで実装している
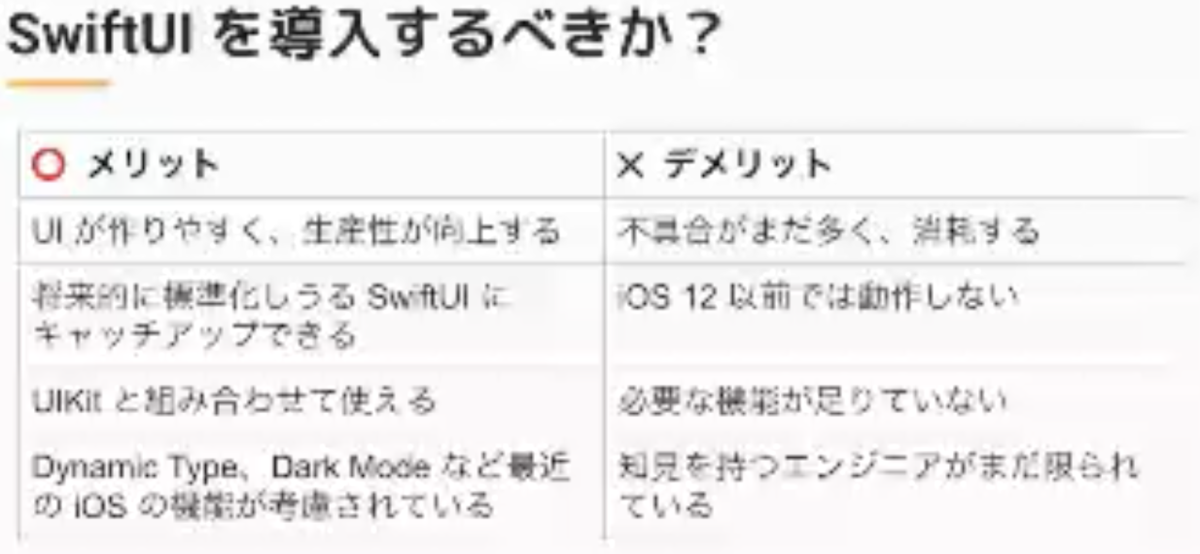
- SwiftUIを導入すべきか?
- SwiftUIで良かったこと
- Viewの組み立てが楽
- 状態のあるUIがわかりやすい
- データを入れるだけで、良きに再描画される
- コンポーネント単位で使いまわし、可変しやすい
- スタイル調整も楽
- Viewの組み立てが楽
- 課題
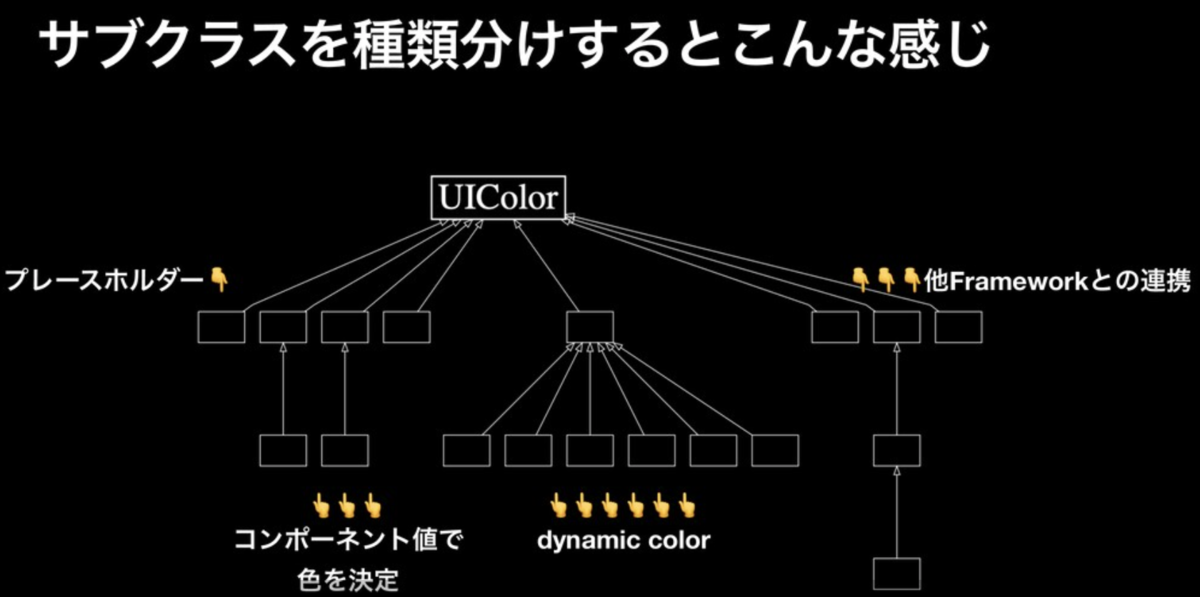
大解剖!UIColorファミリー / しもとり
- 話すネタ
- UIColorにはサブクラスがいっぱい
- サブクラスの紹介
- UIColorのサブクラス自作は結構難しい
- UIColorのメソッドの挙動を見る
- UIColorにはサブクラスがいっぱい
- サブクラスは18個ある
- デザインパターン
- Class Cluster
- サブクラスが複雑な処理をしてくれる
- Class Cluster
- サブクラスの紹介

- UIPlaceHolderColor
- 何か特定の色を指しているわけではない
- UI(Cached)DeviceRGBColor
- RGBで指定される色のクラス
- UIDynamicColor
- traitの変化に応じて動的に変わる
- systemBlueなど
- Asset Catalogから得られる
- traitの変化に応じて動的に変わる
- その他フレイムワーク
- UICIColor
- CIColorを受け取って
- UIPatternCGClor
- NSColor
- UICIColor
- UIColorのサブクラス自作は結構難しい
- UIColor直下に作る簡単なものならOK
- privateのサブクラスに作るのは難しい
- UIColorのメソッドの挙動を見る
- isEaual(to:)
- 同じ色でもサブクラスが違うと等しくならない
- isEaual(to:)
SwiftUIを導入したアプリ設計 / Yu Tawata
- アジェンダ
- 設計の目標
- SwiftUI
- 課題
- 検証
- アーキテクチャ
- フロー
- まとめ
- 設計の目標
- SwiftUI
- 考慮すべき要件
- 機能
- 複数のアプリ起動経路
- 非機能
- アナリティクスの画面遷移
- 機能
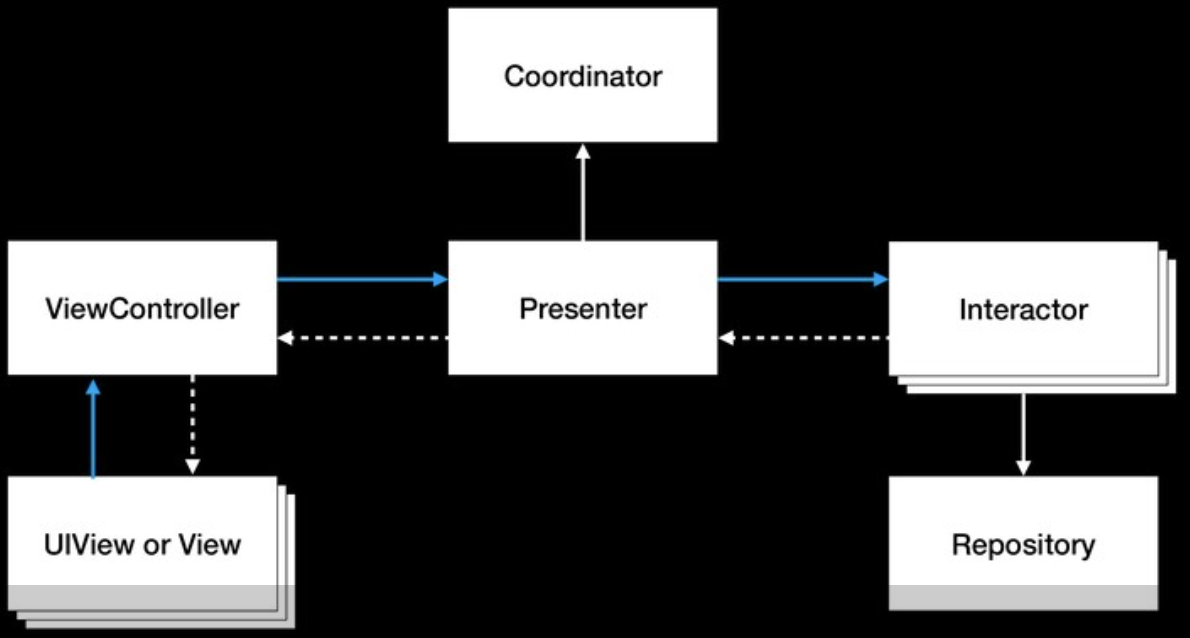
- 複数のアプリ起動経路
- UIKitの場合
- Coordinator
- SwiftUIの場合
- トラッキングが難しい
- UIKitの場合
- UIKitをベースにしてSwiftUIを実装する
- 考慮すべき要件
- 検証
- 次のクラスでSwiftUIを利用できるか
- UITableView
- UICollectionView
- 次のクラスでSwiftUIを利用できるか
- アーキテクチャ

- フロー
Apple Silicon への長い道 / hak
- SoCの歴史
- AAPL0098
- AAPL0298
- AAPL0398 / A4
- AAPL498, 2498, 7498 / A5
- AAPL5498 / A5X
- A6 / X
- A7
- 64bit
- A8 / X
- A9 / X
- A10 Fusion / X
- Big/Small コア
- A11 Bionic
- A12 Bionic / X / Z
- A13 Bionic
- Apple Silicon
ライトニングトーク
- 本当はこわいLLDB / みやし
- Objective-Cだと中身が結構見れる
- iOS 13における Siri Shortcuts 最小実装+α / 明渡麻衣花
- NSUserActivityを利用する
- xcrun Essentials / Yutaro Muta
- xcrunとは
- コマンドラインからCcode内の任意のツールを検索または実行する
- xcrunを使う
- xcrun simctl
- xcrun xccov
- xcrunとは
- Swiftで分かるSOLID原則 / 川口 航平
- 単一責任の原則
- リス古布の置換原則
- 依存性逆転の原則
- SwiftUIとFlutter / tamappe
- Flutter最高
- SwiftUIとFlutterは似ている
- コンポーネント
- レイアウト
- TableView & Collection
- 100人以上の中高大学生にiOSアプリ開発を教えていて感じたこと / とし
- プログラミング
- 一緒にやる、自分でやってみるのフロー
- 何度でも説明など
- アプリについてきちんと考えられるのか
- プログラミング
- Feature Flagを適切に分類することでA/Bテストの運用コストを下げる / Takeshi Ihara
- A/Bテスト + Feature Flag
- Feature Flagの分類(生存期間、変更規模を考える)
- Release Flag
- Ops Flag
- Permission Flag
- Experiment Flag
- CryptoKitとCoreBluetoothを利用したスマートキー開発 / saiten
- 車の鍵をiPhoneで開く
- RxBluetooth
- CryptoKit
- Apple Low-Latency HLSを使った超低遅延配信について / meteor
- 遅延
- HTTP Live Streaming
- CMAF
- 着信時氏名表示させたいエンジニア vs 簡単には着信時氏名表示できない電話番号 (iOS13対応版) / 栗山 徹
- 0はじまりでない電話番号で氏名が表示できない
Swift5 SwfitUI
概要
- Swift5とSwiftUIを調べたので、参考にした使用や感想、調べた内容などを備忘録的に残します。
- Swift2までの知識はあるので、変更点や個人的な印象期な内容を記載します。(今の仕事ではあまりSwiftを使っていないです。)
- 動機としては、個人でアプリを久しぶり作りたくなったので、学習も踏まえ調べました。
参考資料
swift:swiftの復習用
swift5:swift5の学習用
swift ui:swfit uiの学習用
- swift
- 公式(BOOK)
- swiftによるアプリケーション開発-入門編
- swiftというよりプログラム全般(言語ではなくプログラミングやXcodeについての話)
- The swift programming language swift 5.0
- A Swift Tourと同じ内容っぽい(翻訳したいのであればwebで閲覧したほうが良さそう)
- swiftによるアプリケーション開発-入門編
- 公式(Web)
- 非公式
- The Swift Programming Language 日本語訳
- A Swift Tourの日本語訳(2015年12月から更新されていない?)
- The Swift Programming Language 日本語訳
- 公式(BOOK)
- swift5
- swift ui
- other
目次
- 感想
- swift
- swift5
- swift ui
1. 感想
- Swift
- リッチな機能が増えていてびっくり
- 「クロージャ」「willSet,didSet」などの概念は衝撃的
- 型が省略されすぎて、頭の中で整理するのがなれるまでは大変そう(洗練されているから?)
- リッチな機能が増えていてびっくり
- Swift5
- ABIが良さそう(今後のメンテナンスコストが少なくなりそう)
- Swift5_Cheet_Sheet.pdfが、標準ライブラリの更新を重点的に整理させれていて助かる
- SwiftUI
- SwiftUIで用意されていない画面の挙動を実装するのが大変そう(クラアンとの要求に絶対に答えるみたいな開発ではどこかで破綻しそうな気がする)
- 結構ボリュームがある
- チュートリアルがかなり充実している。(サンプルコードもあって親切)
- xibとプログラムが一致していて嬉しい
- 実装結果がリアルタイムに反映されるPreview画面(エミュレータみたいのが常に表示されていて、修正が即座に反映されるの)は、かなり作業が捗る
- プログラムが今までと結構違うので、コーディングが最初は戸惑いそう
- ViewControllerとかもう作らない?
- UIViewのbodyに各Viewを追加していく?
- セルはTableViewCellを継承してつくるのではなく、bodyの中身をCellにする感じっぽい
- 書き方はSwiftUIのほうがエレガント(直感的で無駄が少なくて)で良い
- サイズを指定するときに費用な項目だけ設定できるとか
- Viewが、ブロックを組み合わせるようなモジュール感があって汎用的に作りやすそう
- SwiftUI Essentialsだけ実際に書きながら試す(Drawing and Animation、App Design and Layout、Framework Integrationはどんなことができるのか眺める)
- アイコンのような複雑な図形やグラフ、アニメーション、横スクロールのリスト、オーバーレイ的な画面表示
2. swift
A Swift Tour
英語が辛いのでThe Swift Programming Language 日本語訳を利用。
playgroundでめぼしいところを実践してみる。
プログラムを書く時に、再度Swift ツアーを確認すると良さそう。(最初から全部完璧に覚えるのは大変なので、ざっくり何が書いてあるかだけ覚える)
「2. 言語ガイド」は量が多いので、「2. 1. 基本」だけ見て、それ以降は興味がある箇所を読む。
以下、印象に残ったところ。
- Swift にようこそ
3. swift 5
Swift 5の導入 Swift 5では、Appの配信が劇的に改善されます。SwiftランタイムがiOS、macOS、tvOS、watchOSに組み込まれるようになったため、最新のOSリリースではランタイムライブラリをAppにバンドルする必要がなくなります。Swiftで作成したAppをユーザーがApp Storeからダウンロードすると、従来よりも小さいサイズのAppがより速くダウンロードされます。 その他の機能 String型がUTF-8エンコーディングで再実装されたため、より高速なコードの実行が期待できます。 デバッグ用ビルドとリリース用ビルドの両方で、メモリへの排他アクセスがデフォルトで必須になりました。 SIMD VectorおよびResult型が標準ライブラリに追加されました。 DictionaryとSetのパフォーマンスが改善されました。 動的に呼び出し可能な型をサポートするようになり、Python、JavaScript、Rubyといった動的言語との相互運用性が強化されました。 https://developer.apple.com/jp/swift/
- Swift.org - Swift 5 Released!を読む。
- 言語の更新
- 安定したABIとバイナリの互換性
- ABIの安定性など
- ABI安定後のAppleプラットフォームでのSwiftの進化
- 標準ライブラリの更新
- Swift 5は、Swift Evolutionプロセスからの次の標準ライブラリの提案を実装しています。
- SE-0200 未加工テキストをサポートするための文字列リテラル区切り文字の強化
- SE-0211 UnicodeプロパティをUnicode.Scalarに追加
- SE-0214 DictionaryLiteralタイプの名前をKeyValuePairsに変更
- SE-0215 Never型がEquatableとHashable型に準拠した
- SE-0218 compactMapValuesにdictionary型を導入
- SE-0221 キャラクタープロパティ
- SE-0225 isMultipleをBinaryIntegerに追加
- SE-0228 ExpressibleByStringInterpolationを修正
- SE-0229 SIMD Vectors
- SE-0232 標準ライブラリのコレクション階層からいくつかのカスタマイズポイントを削除します
- SE-0233 数値に新しいAdditiveArithmeticプロトコルを洗練させる
- SE-0234 Sequence.SubSequenceを削除
- SE-0235 標準ライブラリにResult型を追加
- SE-0237 withContiguous {Mutable} StorageIfAvailableメソッドの導入
- SE-0239 Range関連をCotableプロトコルに準拠した
- SE-0241 文字列インデックスのエンコードオフセットを非推奨
- Swift 5は、Swift Evolutionプロセスからの次の標準ライブラリの提案を実装しています。
- 追加の言語およびコンパイラの更新
- Swift 5はデフォルトで、デバッグビルドとリリースビルドの両方でメモリへの排他的アクセスを強制します。
- また、Swift 5は、Python、JavaScript、Rubyなどの動的言語との相互運用性を向上させる動的呼び出し可能型をサポートしています。
- Swift 5は、Swift Evolutionプロセスからの次の言語提案も実装しています。
- パッケージマネージャーの更新
- Swift Package Managerには、依存関係ミラーリング、ターゲット固有のビルド設定、カスタマイズされた展開ターゲット、コードカバレッジデータを生成する機能など、Swift 5の多くの新機能が含まれています。
- さらに、このswift runコマンドには、実行可能ファイルをビルドする必要なく、REPLにライブラリをインポートする機能が含まれています。
- Swift 5は、Swift Evolutionプロセスからの次のパッケージマネージャーの提案を実装しています。
- SE-0219 パッケージマネージャーの依存関係のミラーリング
- SE-0236 パッケージマネージャープラットフォームの展開設定 - SE-0238 パッケージマネージャーターゲット固有のビルド設定
- 安定したABIとバイナリの互換性
- Swift5_Cheet_Sheet.pdfを読む。 -「Swift.org - Swift 5 Released!」の内容がわかりやすく説明されている
- What's New in Swiftを見る。
4. swift ui
- 環境構築
- iOS15
- Xcode11
- SwiftUI Tutorialsを進める。
- SwiftUI Essentials
- Creating and Combining Views
- Building Lists and Navigation
- Handling User Input
- Drawing and Animation
- Drawing Paths and Shapes
- Animating Views and Transitions
- App Design and Layout
- Composing Complex Interfaces
- Working with UI Controls
- Framework Integration
- Interfacing with UIKit
- SwiftUI Essentials
- Note
- VStack/HStack・・・画面部品を縦並び、横並びに整理して表示する
- UIViewRepresentable
- makeUIView(context:)・・・ビューオブジェクトを作成し、その初期状態を構成します。
- updateUIView(_ :context:)・・・・指定されたビューの状態をSwiftUIからの新しい情報で更新します。
- TableView
- NavigationView // TableView
- List(dataList, id: .id) { data in // Cell
- NavigationLink(destination: DetailView()) { // IBAction
- DetailView(data: data)
- NavigationLink(destination: DetailView()) { // IBAction
- List(dataList, id: .id) { data in // Cell
- NavigationView // TableView
- Data
- @Published・・・プロパティの値変更を通知する属性マーク
- @EnvironmentObject・・・修飾子が親に適用されている限り、自動的に値を取得する
// TableViewの例
struct LandmarkList: View {
var body: some View {
NavigationView { // TableView
List(landmarkData, id: \.id) { landmark in // Cell
NavigationLink(destination: LandmarkDetail()) { // IBAction
LandmarkRow(landmark: landmark)
}
}
.navigationBarTitle(Text("Landmarks"))
}
}
}
SwiftUI Essentials
ContentView.swift
import SwiftUI
/*
デフォルトでは、SwiftUIビューファイルは2つの構造を宣言します。
最初の構造はViewプロトコルに準拠し、ビューのコンテンツとレイアウトを記述します。
2番目の構造は、そのビューのプレビューを宣言します。
*/
struct ContentView: View {
var body: some View {
Text("Hello World")
}
}
struct ContentView_Preview: PreviewProvider {
static var previews: some View {
ContentView()
}
}
iPhone simロック 解除 - au から UQモバイル へ -

- 2017年12月に、 au から UQモバイル の格安simに変更したので個人用のメモ
- 率直な感想としては、格安simに切り替えるのは良かったが、切り替えるのは au 回線ではなく docomo 回線を使っている キャリアにしとけば良かった
- 内容について
- 動機
- 変更内容
- 変更の流れ
- 感想
- 利用料金
1. 動機
- 格安simに変更したい理由
- 一番の理由は、料金が安い
- 毎月9,000円くらい払っているのが3,000円くらいになる
- 海外旅行に行ったときに、海外simフリーを入れ替えて使えるのが良い(実際は端末の問題らしいので特に関係なさそう。。。)
- 一番の理由は、料金が安い
- UQモバイルを選んだ理由
2. 変更内容
| 内容 | 変更前 | 変更後 |
|---|---|---|
| 端末 | iPhone6 | iPhoneX |
| キャリア | au | UQモバイル |
| 料金/月 | 9,000円 | 2,980円(プランM) |
3. 変更の流れ
個人で行ったことなので正式な手続きではなく、無駄な手順がありますが記録ように書いています。
簡単に手順を3行で書くと
1.iPhoneX購入
2.sim切替
3.キャリア切替
みたいな感じです。
- simロック解除方法を調べる
- iPhoneX を購入
- Apple Store で iphoneX を購入
- iPhone6のsimをiphoneXに入れ替えるが、そのままでは使えない
- au へ問い合わせる(simの入れ替えについて)
- iPhone6とiPhoneXでは使えるsimが違うので契約の変更が必要
- その手続きは店舗でないとできないと言われる
- simの変更
- simロック解除方法を調べる
- UQモバイルへ申し込む
- simを変更する
- 数日後、UQモバイルからsimカードが届く
- simカードを入れ替える
- ネットワーク(APN)設定を行う
4. 感想
- 変更作業についての感想
- そもそもsimカードやキャリアについて詳しくないので理解するのが面倒(sim解除?simフリー?格安sim?docom回線、au回線?2年縛り?番号ポータビリティ?)
- 手順が多い(ただし、切り替え自体(「5. UQモバイルへ申し込む」以降)は楽に進んだ)
- iPhoneをau側で購入するとsimロック解除制限期間があるし、Apple Storeで購入するとsimロック解除がauへ電話での問い合わせでは出来ないといわるなど、色々解約されないように不便にしているように感じた
- 2年縛りや、simロック解除制限期間や、端末でsimロック解除対象外やで色々不自由
- なんやかんやで切り替えに金がかかる
- 「3.変更の流れ」の「3. simの変更」がやらなくても問題なかったかも
- UQモバイルの不満点
- テザリングができない
- wi2 300 が現実的には無料で使えない
- 6Gプランだが3Gまでしか設定されていないので、6G使うには毎月3Gは購入する手続きを行う必要があり面倒
- 使ってみた感想
- 回線速度は快適、電話もauと変わらない音質
- 良く外でネットを使う自分としてテザリングができないのはかなり不便
- ちなみにuqモバイルはau回線を使っていてau回線でテザリングを対押しているのはiPhoe6sとiPhoneSEとiPhone5sだけらしい(auはiPhone6sからsim解除ができるので実質iPhone6sとSEだけ)
- 他のsimフリー でもau回線を使っているサービスはau以外でも軒並み駄目だ。(ただし、androidはテザリングできるらしい)
- docomo回線を使っているsimフリー版であればテザリングが大体できるらしい
- どこかのサイトで「uqモバイルでもiPhone7でもテザリングできるのでおそらくiPhonex でもテザリングできるだろう」という記事を読んで信じてしまったのが愚かだった
- 2年間縛りがあるので少し我慢してどうしても無理だったらdocomo回線のsimフリーに移行しよう(au様が他のキャリアにもテザリングを許してくれるような仕事を早くしてくれることを祈る)
5. 利用料金
- 初月の利用料金です
- 少し高く見えますが、SIM切替の料金3,000円が入っているためです
| ご利用案内 | 内訳金額(円) | 備考 |
|---|---|---|
| ぴったりプランM(V) | 4,658 | 基本データ容量3G |
| スマトク割 | -1,000 | |
| イチキュッパ割 | -935 | 13ヶ月まで基本料金割引 |
| 国内通話料 | 860 | |
| 無料通話割引120分 | -860 | 無料通話分割引 |
| 各種ダイヤル通話料 | 120 | |
| SMS送信料 | 3 | |
| データチャージ500MB | 500 | 追加データ容量3G (25ヶ月までは無料) |
| 500 | ||
| 500 | ||
| 500 | ||
| 500 | ||
| 500 | ||
| データ増量キャンペーン | -3,000 | 追加データ容量3G分 |
| SIMパッケージ料金 | 3,000 | 初月のみSIM切替料金が請求される (2ヶ月後にクオカード(3,000円)が 送られるので相殺される予定) |
| ユニバーサルサービス料 | 3 | |
| 消費税 | 467 | |
| 【ご請求金額】 | 6,316 |
SOFT SKILLS ソフトウェア開発者の人生マニュアル 感想

概要
- 「SOFT SKILLS」を読んだので次の内容を備忘録
- 本の概要
- 本の特徴(個人的な感覚)
- 印象的な文のピックアップ
- 紹介されたサービス一覧
- 感想
本の概要
著者:ジョン・ソンメズ
ソフトウエア開発者専用に、「より良い人生」を送るためのノウハウ・スキルを網羅した、生き方バイブル本です。プログラマーが良い人生を送るためには、技術習得法やキャリア構築法といったノウハウに加え、対人的な交渉・指導・意思疎通などをうまく行える能力や知恵、すなわちソフトスキルが不可欠です!本書では、キャリアの築き方、自分の売り込み方、技術習得法、生産性の高め方といった仕事で成功する方法だけでなく、財産の築き方、心身の鍛え方、恋愛で成功する方法など、「人生全般をより良く生きる方法」を具体的に説明します。
本の特徴(個人的な感覚)
- 語りかけるような文体で書かれている(読みやすい)
- 各章の文末に「まとめ」や「やってみよう」の項目があり親切
- 技術的な内容ではなく、働き方に重きを置いている
- 中盤以降は仕事全般的な話が多め(投資や健康の話などもあり)
印象的な文のピックアップ
専門特化
- 専門特化の法則・・・専門性が高ければ高いほど、チャンスの数は減るが、その反面、チャンスを獲得する可能性は高くなる
- クライアントになる可能性のある会社は非常に少ないが、非常に高い時給を要求できる
- 専門領域
- ウェブ開発スタック
- 組み込みシステム
- 特定のオペレーティングシステム
- モバイル開発
- フレームワーク
- パッケージソフトウェア
- 専門分野の選択方法
- 会社で感じた大きなペインポイントは何か?そのペインポイントを解決することを専門とする人間になれるか?
- 誰もがやりたがらない仕事やスキルのある人がいない仕事はあるか?
- カンファレンスやユーザグループでよく話題になるテーマはどのようなものか?
- 同僚相手にあるいは「StackOverflow」などの開発者向けサイトであなたがよく答える質問はどのようなものか
プロであること
- プロであるということは、自らの姿を見せ続け、仕事を進め、逆境に負けないことだ
- プロは毎日いつでも基準を守ってくれると当てにすることができる
- プロになるには
- 良い習慣を身につける(時間を計画して守る)
- 正しいことをする
- 品質の追求と自己研鑽
うまくやり遂げるまではできたふりをする
- 次の事柄についてうまくやり遂げるまではできたふりをする
- 必要なスキルと能力をすでに持っているふり
- なりたいと思っているタイプの人間になっているふり
- 勝者になっているふり(試行を重ね続ければいずれ克服できることを深く理解しているため、まるで、戦闘はすでに終わっているイメージ)
- 経験者のふり(これから通ろうとしている未知の道をすでに何度も通ったことがあるかのようなイメージ)
自分のマーケティングするにはどうすればいいのか
- 自分のマーケティングは、個人ブランドから始まる
- ブランドとは、あなたが表現するものだ
- 自分が何になりたいか、そのイメージを世界にどのように見せたいか、ということを意識的に決める
- 人と触れ合うときや、あなたが複数回に渡って何かをするときに親しみを感じさせるのにブランディングは役に立つ
- ブランドを作るためのステップ
- メッセージを定義する
- ニッチを選ぶ
- キャッチフレーズを作る
- エレベーターピッチを作る
- ビジュアルを作る
学習の10ステップ(7~10は繰り返す)
- 全体像をつかむ
- スコープを決める
- 成功の基準を決める
- 参考資料を見つける
- 学習プランを作る
- リソースをフィルターにかける
- 使い始められるようにする方法を学ぶ
- 遊びまわる
- 役に立つことができるところまで学ぶ
- 教える
引退とは逆算で働くこと
- 引退のためのプランニングで大切なこと
- 毎月生活するために必要な額を正確に計算する
- 受動的収入を確保する方法を確立する(少し余裕を持たせられるだけの額)
- 毎月生活費と受動的収入を考え逆算で働く
紹介されたサービス一覧
| 分類 | サービス名 | 概要 | 備考 |
|---|---|---|---|
| 開発 | GitHub | ホスティングサービス | |
| 開発 | WordPress | CMS | |
| 開発 | Blogger | CMS | |
| 開発 | Buffer | SNS予約投稿サービス | |
| 管理 | Trello | タスク管理サービス | |
| 管理 | Kanbanflow | タスク管理サービス | |
| 管理 | RescueTime | 作業時間の可視化 | |
| QA | Stack Overflow | Q&A | |
| ビジネス | Fiverr | クラウド・ソーシング | $5でロゴが作れる |
| ビジネス | oDesk | クラウド・ソーシング | |
| ビジネス | Leanpub | Markdownテキストを本にして販売してくるサービス | |
| ビジネス | Smashwords | 本を流通させてくれるサービス | |
| ビジネス | Bookbaby | 本を流通させてくれるサービス | |
| ミートアップ | トーストマスターズ | スピーチを通じてコミュニケーション、話し方、リーダーシップスキルの上達を目指す非営利教育団体 | |
| ミートアップ | Clarity | コーチやメンターを探せる | 時間料金制 |
| ミートアップ | meetup.com | ミートアップ |
※フィットネス関連は除外しています
感想
- @HigeponJaさんがオススメしていたので読んだが、積読せずにもっと早く読めば良かった
- ソフトウェア開発者が働くということを網羅的に書かれていて考えの整理や仕事への全体像の見晴らしが良くなった気がする
- 「報酬にランダム性があると習慣が強くなり、カジノに中毒性があるのもそのためだ」というのは面白かった
- 習慣にしたい事柄の報酬をランダムにして、中毒にしたら、自分をハックしている感じで面白いかも
- 生産性に対して、かなりストイックな内容で仕事のために生きていると思っていない人には全部きっちりやるのは少し厳しい内容だと思った
- 自分はそこまでストイックではないが、やっていたこと(ポモドーロやクォータなど)が何個か出てきて共感しやすかった
- おそらくこの本に書かれていること全部を自分はやることはないと思うが、一部はやっていきたい
- やること:ブログを毎週書く、専門分野を伸ばす、自分のマーケティング、ルーチンをしっかり守る、預金を投資にまわす
- 自分の改善したい部分が幾つか見つかった
- 学習の10ステップで、「スコープを決める」「成功の基準を決める」を結構適当にやっていた
- 課題がはっきりしていないときにダラダラと本を最初から最後まで読んでしまって、結局浅い知識で何を学んだのか覚えていないときが多かった
- 今までの自分の独学の手順が非効率だったかも
- 「遊びながら行動を起こし、本を読んで学ぶと吸収も早く、その成果を遊びに活かす、自分が学んだことを誰かほかの人に教えて知識をセメントで封印しておこう」が独学の手順として効率的らしい
- 自分はスピード感が遅かったりや途中で諦めてしまうことが多いが、その原因は本を読みながら学習しそれをブログに書くなどをやっているからなのかも知れない
- 手順を「調査と出力」を同時に進行するのではなく、「遊び→行動→調査→出力」の流れに変えたら効率があがりそうな気がした
- 学習の10ステップで、「スコープを決める」「成功の基準を決める」を結構適当にやっていた
- 読んでいて少しひっかかる部分もあった
- 「うまくやり遂げるまではできたふりをする」は、しったかぶりや、なんでも出来ますで無理な受注を受けて、周りに嫌われたりしないだろうか
- この本と同じことをやっても、ある程度能力が高くないと大きな成功はつかめないと思った
- 最終的にアントレプレナーになることがストーリーになっているがそれだけが成功なのか疑問を感じた
- こういう自己啓発系の本を読むと毎回人生のテーマとか自分は何をしたくてどうなりたいかなどをあらためて考える機会が作れて、自律的で前向きになれる良い本だと思った
Pokemon Go API メモ

ポケモンGOのAPIについて、少し調べたので残します。
自分用のメモなので間違っていたらごめんなさい。(コメントとか頂けると嬉しいです)
なお、URLの「reddit」を「れでぃっと」と記載しています。(Bad Requestのため)
1. APIについて
- APIは公開されていないので、リバースエンジニアリングしている人もいるようです
Guide to Pokemon Go Server ResponsesI’ll be updating this post as I figure more things outThings needed (incomplete list):
- A way to MITM/intercept responses (Charles with SSL Proxy via Wifi)
- ProtoBuf 3 (
protocon the command line)The second response
After the initial handshakes with
pgorelease.nianticlabs.com/plfe/rpcyou’ll get a response from the server that has three parts:
- Player
- Inventory
- Settings
In order to parse these, you’ll need to need to separate them - they each have overlapping messages, which makes it difficult to handle with one file.
If you’re looking at your .bin (binary file), look for the hex seq
a206020801- this marks the end of the Player section, and you split the file after this seq. The next split is at the lasta206- this marks the beginning of the Settings section, and you can make the split before this seq.Player
You can use this .proto file to decode your player binary with
protoc –decode Holoholo.Rpc.Player player.proto < player.bin. There’s not a whole lot of information there yet.Inventory
You can use this .proto file to decode your inventory binary with
protoc –decode Holoholo.Rpc.Inventory inventory.proto < inventory.bin. This has the most information of the response, detailing all of your items and pokemon.Settings
You can use this .proto file to decode your inventory binary with
protoc –decode Holoholo.Rpc.Final settings.proto < settings.bin. This has the most information of the response, detailing all of your items and pokemon (sorry for the inconsistent naming).Map Response
After you’ve been talking to server a while, you’ll send up your lat/long at some point to request map cell information. The response can be decoded with this .proto file and
protoc –decode Holoholo.Rpc.Map map.proto < response.bin. This is a pretty interesting response which includes nearby pokemon, wild pokemon, forts, spawn points, etc.Conclusion/comments
It’s interesting that the nearby pokemon return distances, and not points on the map. It should be reasonably easy to triangulate their position with three sets of data (assuming they don’t move - I don’t think they do). I’m not sure if their EncounterId is unique (doesn’t decode correctly right now), which might make it difficult to sort to triangulate.
Once the pokemon are close enough to you, it looks like a MapPokemon/WildPokemon gets returned, at which point you can see their exact point on the map, along with their expiration time and spawn id - I’m not sure why both Map and Wild are needed. Maybe it’s related to them being able to be captured/visible?
The settings provide some interest info (in case you’re unable to decode):
Settings { Sha1: “” Values { FortSettings { InteractionRangeMeters: 40 MaxTotalDeployedPokemon: 10 MaxPlayerDeployedPokemon: 1 DeployStaminaMultiplier: 2 FarInteractionRangeMeters: 1000 } MapSettings { PokemonVisibleRange: 100 PokeNavRangeMeters: 200 EncounterRangeMeters: 50 GetMapObjectsMinRefreshSeconds: 5 GetMapObjectsMaxRefreshSeconds: 30 GetMapObjectsMinDistanceMeters: 10 GoogleMapsApiKey: “” } InventorySettings { MaxPokemon: 1000 MaxBagItems: 1000 BasePokemon: 250 BaseBagItems: 350 BaseEggs: 9 } MinimumClientVersion: “0.29.0” } }Some of these things were confirmed earlier, but it’s neat to see them as actual variables from the server, rather than hard-coded into the game.
Here’s a sample Inventory Pokemon (sorry for censoring - idk how unique these are):
Pokemon { PokemonId: 98 Cp: 19 Stamina: 29 MaxStamina: 29 Move1: 216 Move2: 20 HeightM: 0.42 WeightKg: 7. IndividualAttack: 14 IndividualDefense: 9 IndividualStamina: 13 CpMultiplier: 0.39 Pokeball: 2 CapturedS2CellId: CreationTimeMs: 1468154****** }Here are some NearbyPokemon examples:
NearbyPokemon { PokedexNumber: 19 DistanceMeters: 107.49982 } NearbyPokemon { PokedexNumber: 46 DistanceMeters: 48.262047 } NearbyPokemon { PokedexNumber: 19 DistanceMeters: 105.36407 } NearbyPokemon { PokedexNumber: 10 DistanceMeters: 191.24013 }There’s still quite a few requests to get through - if anyone is doing something similar, feel free to post them here, or ask questions.
Please don’t ask me how to set mitm/protobuf/other things up.
https://www.れでぃっと.com/r/pokemongodev/comments/4svl1o/guide_to_pokemon_go_server_responses/ より抜粋
2. 非公式サービスのポケモン情報の取得方法について
- 多数の非公式サービスは、「pokevision」や「catch that」などから無許可でAPIを利用しているよう(niantic -> pokevisionやcatch that -> 多数サービス)
pokevision
- サービス停止中(7月31日くらい〜)
↓FAQです。(nianticのapiを使っているらしいです)
Find all Pokemon near you (or a selected target location) in real time for Pokemon Go. Pokemon nearby will be marked along with their appearance timer on the map. These are real time Pokemon locations, meaning they are currently live and can be found exactly at the marked spots.
What is Pokevision?
Pokevision is a Pokemon tracker/locator for the mobile game Pokemon Go. It uses the Niantic API to grab the location of all Pokemon near your (or your selected location) and display them on the map in real-time; this means if it is displayed on the map, you can go out and catch them! Note: Rarer pokemons have a shorter appearance time so they might despawn; make sure to be quick and keep an eye on their timers!
How do I track Pokemon using Pokevision?
There are a few methods to scan for the location of Pokemon:
- Click anywhere on the map to drop a location marker. After placing a marker, press scan to reveal Pokemon nearby.
- Use the Search Bar to enter your location (or a location you wish to scan) and hit enter. You can then click Scan. If there are Pokemon nearby, they will display on the map along with their appearance time.
Are the Pokemon displayed actually there?
Yes - as long as the timer has not reached 0, the Pokemon are actually there and in real time.
How come I see some Pokemon in game but not on your map?
Pokemon that spawn due to lure/incense are not visible on our map since those pokemon are visible to only you.
Can I scan anywhere?
As long as it is an area where Pokemon Go is serviced, yes. Please keep in mind we have a small delay between scans so that requests do not spam the servers. Scans take around 5-15 seconds depending on the density of the area.
I am receiving an error. Help!
The Pokemon Go servers are very overloaded during peak hours of the day, this also affects the API and results may take longer or stall. Please be patient and try again!
What map provider are you using?
We are grateful to be provided map tiles and geocoding services by the folks over at Esri .
How do I contact you guys regarding suggestions, feedback, or business inquiries?
You may reach us via the contact us page.
https://pokevision.com/faqより抜粋
catch that(SkipLagged)
- 8月22日時点では利用出来ている(日本はサービス対象外?)
- SKIPLAGGEDのトラップストリート?をやっている
- メイン事業は、旅行関連のサービスっぽい
↓色々他社サービスにAPIを無断で利用されているようです。
Shame shame shameSo a while back, we built an api endpoint that instantly provides live positions of wild pokemon. It was meant for use by our services and personal use by anyone (who agrees not to abuse, of course).
Not surprisingly people have been abusing this, to the point where lots of websites and mobile apps are calling it directly.
As such, we figured trolling is only fair:
http://i.imgur.com/SJaUXpF.jpg
http://i.imgur.com/qU3RApd.jpg
http://i.imgur.com/zSHcLfH.jpg
http://i.imgur.com/WvcVNvL.jpg
http://i.imgur.com/LQgyzsa.png
http://i.imgur.com/cU54C4L.png
http://i.imgur.com/K3bigJ1.jpg
https://na.cx/i/T7K84g.png (thanks to /u/mlc130104, https://www.れでぃっと.com/r/pokemongodev/comments/4yheff/pokefast_isnt_the_only_api_sending_bogus_pokemon/
C'mon folks, servers are expensive. Especially when processing tens of thousands of searches per second..
Press:
http://did2memo.net/2016/08/19/pokemon-go-p-go-search-data-source-skiplagged/
https://www.れでぃっと.com/r/pokemongodev/comments/4yhpk0/shame_shame_shame/ より抜粋
その他