iOS AdMob 実装 方法
AdMob SDKの導入方法や手順が書いてあります。(iPhoneやiPadが対象)
やりたいこと
iOSアプリにAdMobのバナー広告を表示させたい。
(AdMobとは、Googleが運営するアプリ専門のアドネットワーク。日本国内の収益性は微妙だが、海外の広告案件が豊富。)

流れ
- AdMobに登録
- アプリにSDK組込
- 広告ユニットIDの作成
細かい部分はAdMobのスターターズガイドがしっかりしているので、その通り進めば多分大丈夫だと思います。
1. AdMobに登録
AdMobのサイトでユーザー登録をします。
「Sign Up」ボタン押下後適当に個人情報を入力して進みます。
(全文英語ですが、一般的なユーザー登録なので英語読めなくても何とかなるはず。。。)

2. アプリにSDK組込
今回は、CocoaPodsを利用してSDKを組込みます。
CocoaPodsの利用方法がわからない方はこちら。

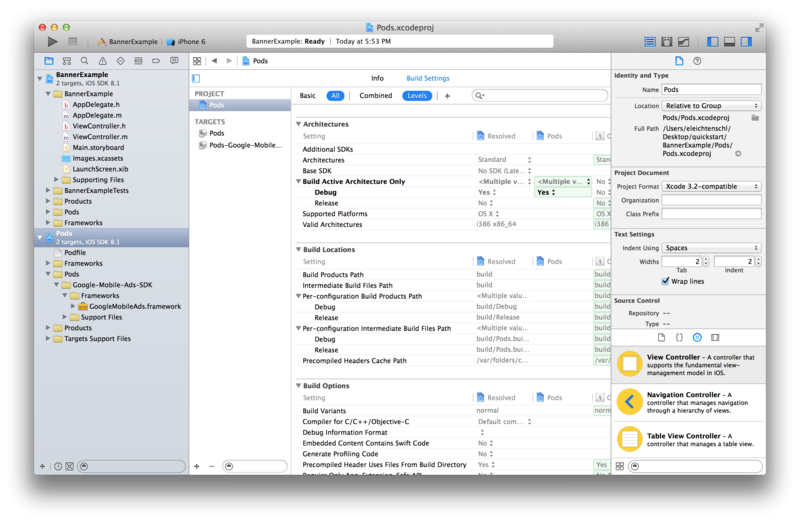
2-1. Podfileの作成・SDKインストール
ターミナルを起動しPodfileを作成しSDKをインストールします。
$ vi Podfile # Podfileの作成 platform :ios, '8.0' pod 'Google-Mobile-Ads-SDK', '~> 7.0' $ pod install # SDKインストール Analyzing dependencies CocoaPods 0.36.0.beta.2 is available. To update use: `gem install cocoapods --pre` [!] This is a test version we'd love you to try. For more information see http://blog.cocoapods.org and the CHANGELOG for this version http://git.io/BaH8pQ. Downloading dependencies Installing Google-Mobile-Ads-SDK (7.0.0) Generating Pods project Integrating client project [!] From now on use `BannerExample.xcworkspace`. $ # 「プロジェクト名.xcworkspace」が作成されていればインストール完了!
2-2. AdMobを実装
とりあえずSDKが読み込めているか試してみましょう
# swift // Bridging-Header.h @import GoogleMobileAds // BannerExampleViewController.swift class BannerExampleViewController { override func viewDidLoad() { super.viewDidLoad() println("Google Mobile Ads SDK version:\(GADRequest.sdkVersion())") } }
# Objective-C // BannerExampleViewController.m @import GoogleMobileAds; #import "ViewController.h" @implementation BannerExampleViewController - (void)viewDidLoad { [super viewDidLoad]; NSLog(@"Google Mobile Ads SDK version: %@", [GADRequest sdkVersion]); } @end
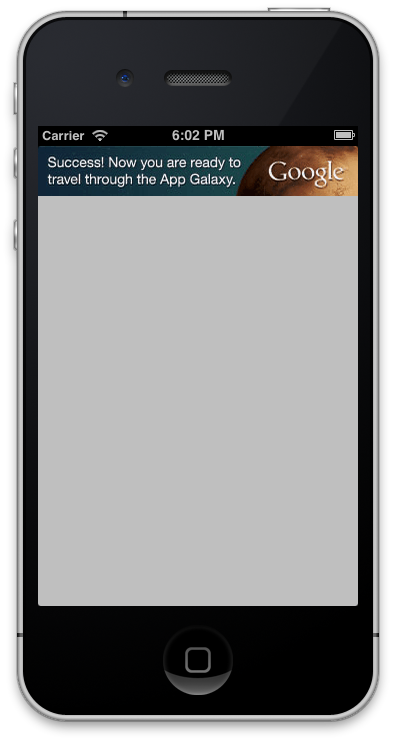
次に、バナーを作成し画面表示されたらOKです。
広告ユニットIDは、「3. 広告ユニットIDの作成」で作成し自分のIDに変更しましょう
# swift // BannerExampleViewController.swift // GADBannerViewDelegateを追加 class BannerExampleViewController, GADBannerViewDelegate { override func viewDidLoad() { super.viewDidLoad() println("Google Mobile Ads SDK version:\(GADRequest.sdkVersion())") var bannerView: GADBannerView = GADBannerView() bannerView = GADBannerView(adSize:kGADAdSizeBanner) // 広告ユニットIDを指定する(3. 広告ユニットIDの作成参照) bannerView.adUnitID = "ca-app-pub-3940256099942544/2934735716" bannerView.delegate = self bannerView.rootViewController = self self.view.addSubview(bannerView) bannerView.loadRequest(GADRequest()) } }
# Objective-C // BannerExampleViewController.h // SDK から GADBannerView の定義をインポートする #import "GADBannerView.h" @interface BannerExampleViewController : UIViewController { // インスタンス変数として 1 つ宣言する GADBannerView *bannerView_; } @end // BannerExampleViewController.m #import "BannerExampleViewController.h" @implementation BannerExampleViewController - (void)viewDidLoad { [super viewDidLoad]; // 画面上部に標準サイズのビューを作成する // 利用可能な広告サイズの定数値は GADAdSize.h で説明されている bannerView_ = [[GADBannerView alloc] initWithAdSize:kGADAdSizeBanner]; // 広告ユニットIDを指定する(3. 広告ユニットIDの作成参照) bannerView_.adUnitID = MY_BANNER_UNIT_ID; // ユーザーに広告を表示した場所に後で復元する UIViewController をランタイムに知らせて // ビュー階層に追加する bannerView_.rootViewController = self; [self.view addSubview:bannerView_]; // 一般的なリクエストを行って広告を読み込む [bannerView_ loadRequest:[GADRequest request]]; } - (void)dealloc { // プロジェクトで ARC を使用している場合は bannerView_ を解放しない [bannerView_ release]; [super dealloc]; } @end
広告のサイズやターゲットの設定はこちら
3. 広告ユニットIDの作成
- AdMob管理画面に「1. AdMobに登録」で作成したアカウントでログイン
- 広告ユニットIDの作成
- 「収益化->新しいアプリの収益化」ページまで移動
- アプリを追加
- 広告フォーマットの選択と広告ユニット名の設定
- 表示の設定方法
- 完了ボタン押下
- 広告ユニットIDをアプリに設定
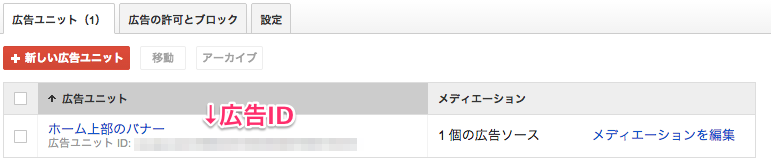
- 「収益化->すべてのアプリ」ページまで移動
自分が追加したアプリの「広告ID」が発行されています

「2-2. AdMobを実装」で設定していた「広告ID」を自分の「広告ID」に変更しましょう
- 表示と計測の確認
- アプリを起動し広告が表示されているか確認しましょう(広告IDを変更した場合、よく見かける一般的な広告に差し替わっていると思います。)
- 広告を押下し外部サービスが起動することを確認しましょう
- 管理画面上で計測が正しくとれていることを確認しましょう(リアルタイムに反映されないので時間を置いて確認しましょう(私の場合1時間位で反映されていました))
以上で全て終了です。お疲れ様でした!